Hallo,
Was greifst du für dein responsives Design ab?
bis jetzt noch gar nichts. Hab nur mit max Angaben und % Werten gearbeitet.
Das Verkleinern des Browserfensters in Google Chrome jedenfalls bewirkt kein responsives Verhalten (zumindest bei mir nicht) und bei Betrachtung mit Tablet (okay, 10 Zoll, also vielleicht zu groß?) gabs irgendwie auch keinen sichtbaren Unterschied zwischen Hochkant und Querformat.
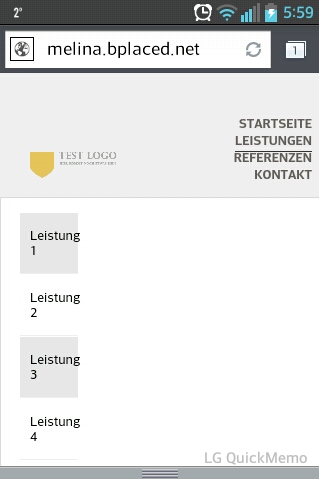
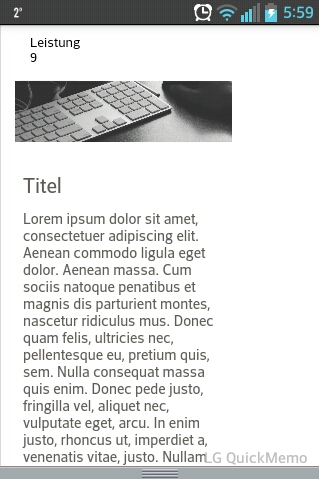
Auf dem Desktop und auch Tablet müsste die Seite überall gut aussehen, allerdings auf dem Handy sieht es scheiße aus, dazu mal zwei Bilder, wie es auf meinem Handy aussieht.


Du siehst die Navigation sieht scheiße aus und auch der Content passt nicht wirklich, da muss noch etwas getan werden.
Zu linear-gradient: Ich sehe da keinen Gradienten, bei mir ist das ein einfarbiger Bereich (ocker) im unteren Bildschirmdrittel und der Rest grau, unten teils noch weiß darunter. Aber alles einfarbige Bereiche.
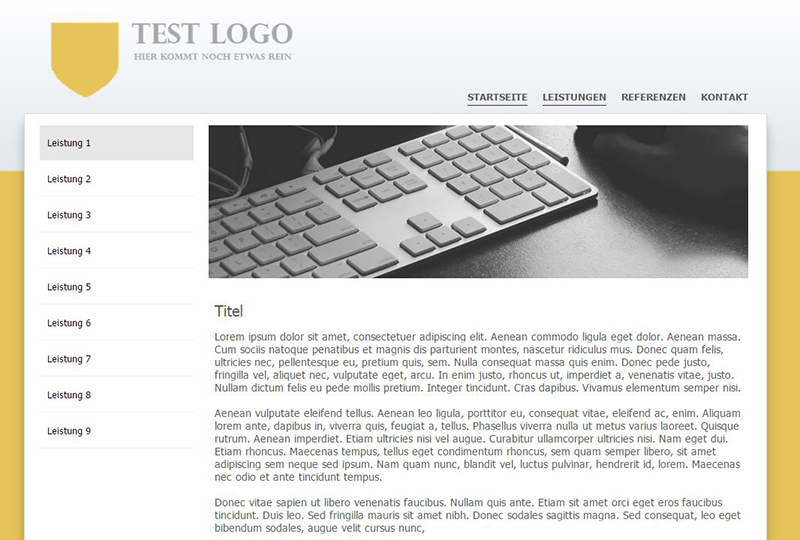
Also bei mir auf dem Desktop sieht es so aus

Auf dem Handy sehe ich leider auch kein Verlauf :/ Mein Code sieht derzeit so aus
body {
max-width:990px;
margin:2em auto 0 auto;
background: #efefef;
background: -webkit-linear-gradient(to bottom, rgba(254,254,254,1) 1%,rgba(227,233,239,1) 27%,rgba(227,233,239,1) 27%,rgba(227,233,239,1) 27%,rgba(227,233,239,1) 27%,rgba(227,233,239,1) 30%,rgba(227,233,239,1) 30%,rgba(230,196,90,1) 30%,rgba(230,196,90,1) 30%,rgba(230,196,90,1) 30%,rgba(227,233,239,1) 30%,rgba(230,196,90,1) 30%,rgba(227,233,239,1) 30%,rgba(230,196,90,1) 30%,rgba(227,233,239,1) 30%,rgba(230,196,90,1) 30%,rgba(227,233,239,1) 30%,rgba(230,196,90,1) 30%,rgba(230,196,90,1) 100%);
background: linear-gradient(to bottom, rgba(254,254,254,1) 1%,rgba(227,233,239,1) 27%,rgba(227,233,239,1)30%,rgba(227,233,239,1) 30%,rgba(230,196,90,1) 30%,rgba(230,196,90,1) 30%,rgba(230,196,90,1) 30%,rgba(227,233,239,1) 30%,rgba(230,196,90,1) 30%,rgba(227,233,239,1) 30%,rgba(230,196,90,1) 30%,rgba(227,233,239,1) 30%,rgba(230,196,90,1) 30%,rgba(227,233,239,1) 30%,rgba(230,196,90,1) 30%,rgba(230,196,90,1) 100%);
}
Wenn dieser nicht überall geht, dann muss ich wohl doch mit einem Bild arbeiten.


