Suchbegriff für Fortschrittsanzeige bei Bestellprozess
Baba
- design/layout
Hallo,
es gibt ja für viele Komponenten auf Websites Namen, e.g. Breadcrump, Pagination, etc. Gibt es auch einen Namen für die Visualisierung von Schritten, die ein User erwartet während eines Prozesses, e.g. bei einem Bestellprozess (1. Bestellung prüfen, 2. Versandadresse, etc.)? Ich starte gerne von css libraries (meistens Bootstrap) und ändere dann nach Belieben ab.
Oder gibt es vielleicht einen guten Artikel über Do's and Dont's bei der Visualisierung solcher Prozesse.
Typischerweise soll so eine Komponente ja a) den User darauf vorbereiten was noch für Schritte kommen und b) ihm klar machen, wo er gerade in diesem Prozess ist. Teilweise ist diese Komponente sogar interaktiv, d.h. es kann zu früheren Schritten gesprungen werden.
Vielen Dank für alle Antworten.
Cheers, Baba
Tach!
Typischerweise soll so eine Komponente ja a) den User darauf vorbereiten was noch für Schritte kommen und b) ihm klar machen, wo er gerade in diesem Prozess ist. Teilweise ist diese Komponente sogar interaktiv, d.h. es kann zu früheren Schritten gesprungen werden.
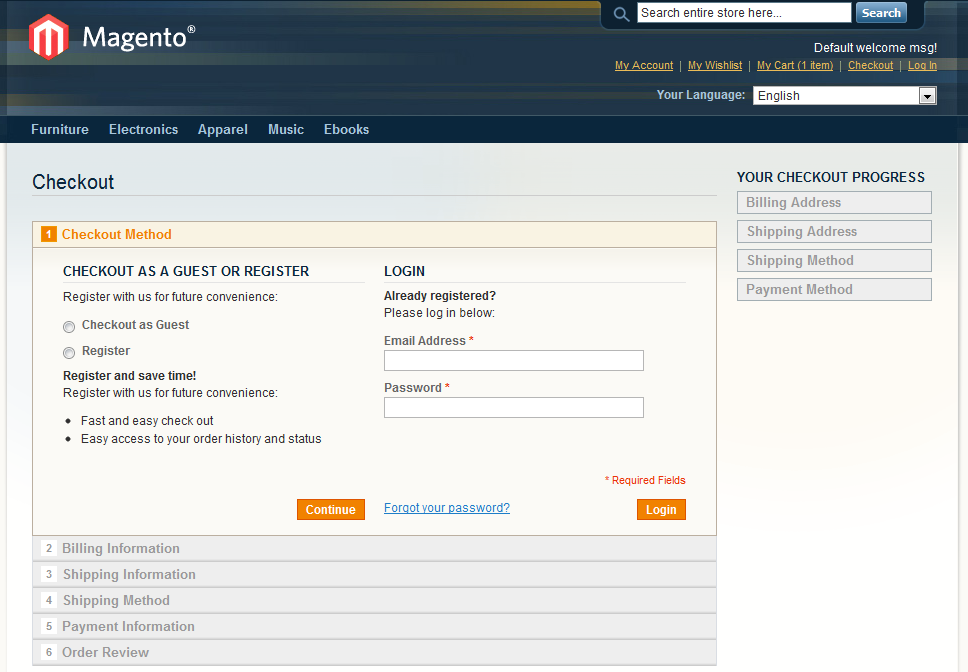
Schau dir den Checkout-Prozess von Magento an.

Da hat man ein Accordion verwendet. Im einfachsten Fall erfüllt es auch eine Progressbar und Buttons für Weiter und Zurück. Man könnte auch Tabs nehmen, die sich schrittweise freischalten
dedlfix.
Alles klar. Vielen Dank für die Abbildung.
Cheers, Baba