Hallo Jörg,
Das Formular existiert erst, wenn es fertig ist (
</form>). Vorher weiß der Browser ja gar nicht, was er in insdocumenthängen soll und ergo kennt er das Formular noch nicht als Bestandteil desdocument.Lösung: Hänge den Eventhandler erst an das Formularelement, wenn dieses auch im DOM vorhanden ist.
<div id="form-wrapper">
<form enctype="multipart/form-data" name="historyform" id="historyform" method="post">
<label for="histdatum">Datum:</label>
<div><input type="text" id="histdatum" name="histdatum" class="tcal" value="<?=$histdatum;?>" required="required" /></div>
<label for="titel">Titel</label>
<input type="text" name="titel" id="titel" placeholder="aussagekräftiger Titel" />
<label for="beschreibung">Beschreibung</label>
<textarea class="noresize" name="beschreibung" id="beschreibung" cols="40"></textarea>
<input type="hidden" name="hist_idnr" id="hist_idnr" value="<?=$hist_idnr;?>">
<input type="hidden" name="historie_db" id="historie_db" value="<?=$historie_db;?>">
<br/>
<input class="button" type="button" value="Speichern" onClick="save_hist();" />
</form>
</div>
Hier ist doch das Form sauber geschlossen, sollte doch daher auch im document vorhanden sein.
Zumal das ein Modul ist, was ich an anderen Stellen auch ohne Probleme einbinde.
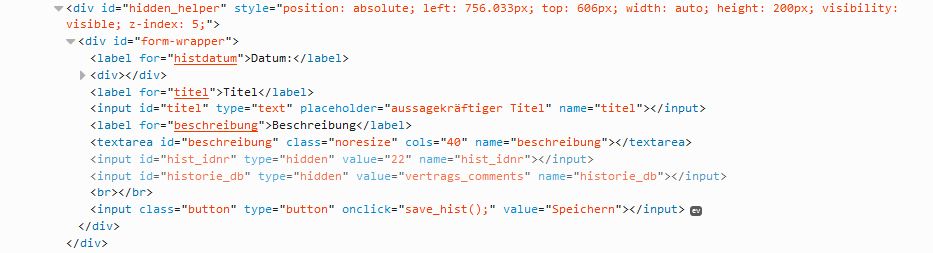
Aufgefallen ist mir jetzt, dass der Firefox-Inspektor den Quelltext auch komplett anzeigt, bis auf die beiden form-Tags