Frage zu box-sizing
- css
Aloha ;)
Ich bin gerade darüber gestolpert, dass das select-Element im Standardstil der Browser (zumindest in Chrome und Firefox) einen ungewöhnlichen box-sizing-Wert hat - nämlich die border-box, während andere Elemente, z.B. input, content-box voreingestellt haben. So schreiben wir auch im Wiki:
content-box, Standardwert, Angabe gilt nur für den Inhalt
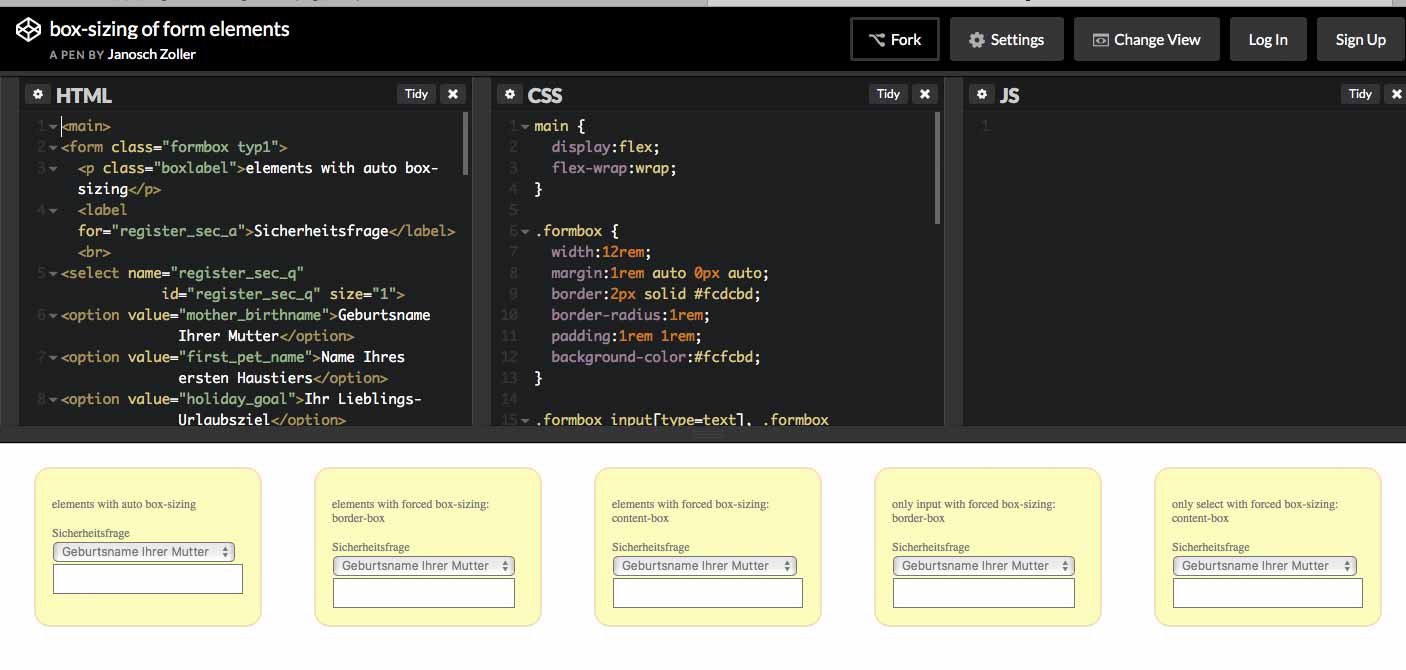
Zur Verdeutlichung der Problematik mein kleiner Test bei codepen, über den ich erst darauf gestoßen bin.
Dass also select offenbar eine andere Standardformatierung bezüglich box-sizing hat, sollte im Wiki unbedingt erwähnt werden, so viel ist klar. Die Frage ist aber: welche weiteren Elemente außer select betrifft das noch?
Grüße,
RIDER
Lieber Camping_RIDER,
das visuelle Gestalten von Eingabeelementen wie <input> und <select> war schon immer eine hakelige Angelegenheit. Oft spielen Systemeigenschaften der jeweiligen Plattform eine Rolle, wie etwas dargestellt wird - und da wundert mich Deine Entdeckung nicht im Mindesten.
Liebe Grüße,
Felix Riesterer.
Aloha ;)
das visuelle Gestalten von Eingabeelementen wie <input> und <select> war schon immer eine hakelige Angelegenheit. Oft spielen Systemeigenschaften der jeweiligen Plattform eine Rolle, wie etwas dargestellt wird - und da wundert mich Deine Entdeckung nicht im Mindesten.
Naja, das war früher mal. Heutzutage sollte man schon in der Lage sein, auch Formularelemente genau zu formatieren; dazu hat ja gerade die erwähnte Eigenschaft box-sizing sowie die Angabe von Werten mittels calc() beigetragen.
Der gefundene Effekt fällt ja auch nicht vom Himmel, sondern lässt sich direkt auf das box-sizing im Standard-Style des Browsers zurückführen.
Es sollte heutzutage also schon möglich sein, aufzulisten, welches Element sich wie verhält (im Gegensatz zu früher, wo man manchmal schon ein gewisses Gottvertrauen in das Betriebssystem und den Browser mitbringen musste).
@Edit: Ich habe das Codepen-Beispiel mal noch ein wenig erweitert um klar zu machen, dass der Effekt keineswegs random ist, sondern tatsächlich nur vom box-sizing abhängt.
Grüße,
RIDER
Hej Camping_RIDER,
@Edit: Ich habe das Codepen-Beispiel mal noch ein wenig erweitert um klar zu machen, dass der Effekt keineswegs random ist, sondern tatsächlich nur vom
box-sizingabhängt.
Hast du schon mehrere Browser getestet? Welche? - Soll ich noch Tests beisteuern?
Marc
Aloha ;)
@Edit: Ich habe das Codepen-Beispiel mal noch ein wenig erweitert um klar zu machen, dass der Effekt keineswegs random ist, sondern tatsächlich nur vom
box-sizingabhängt.Hast du schon mehrere Browser getestet? Welche? - Soll ich noch Tests beisteuern?
Chrome und Firefox unter Windows 7 zeigen das gleiche Verhalten. Der IE11 auch. Mit Safari kann ich nicht dienen.
Grüße,
RIDER
Hej Camping_RIDER,
Chrome und Firefox unter Windows 7 zeigen das gleiche Verhalten. Der IE11 auch. Mit Safari kann ich nicht dienen.
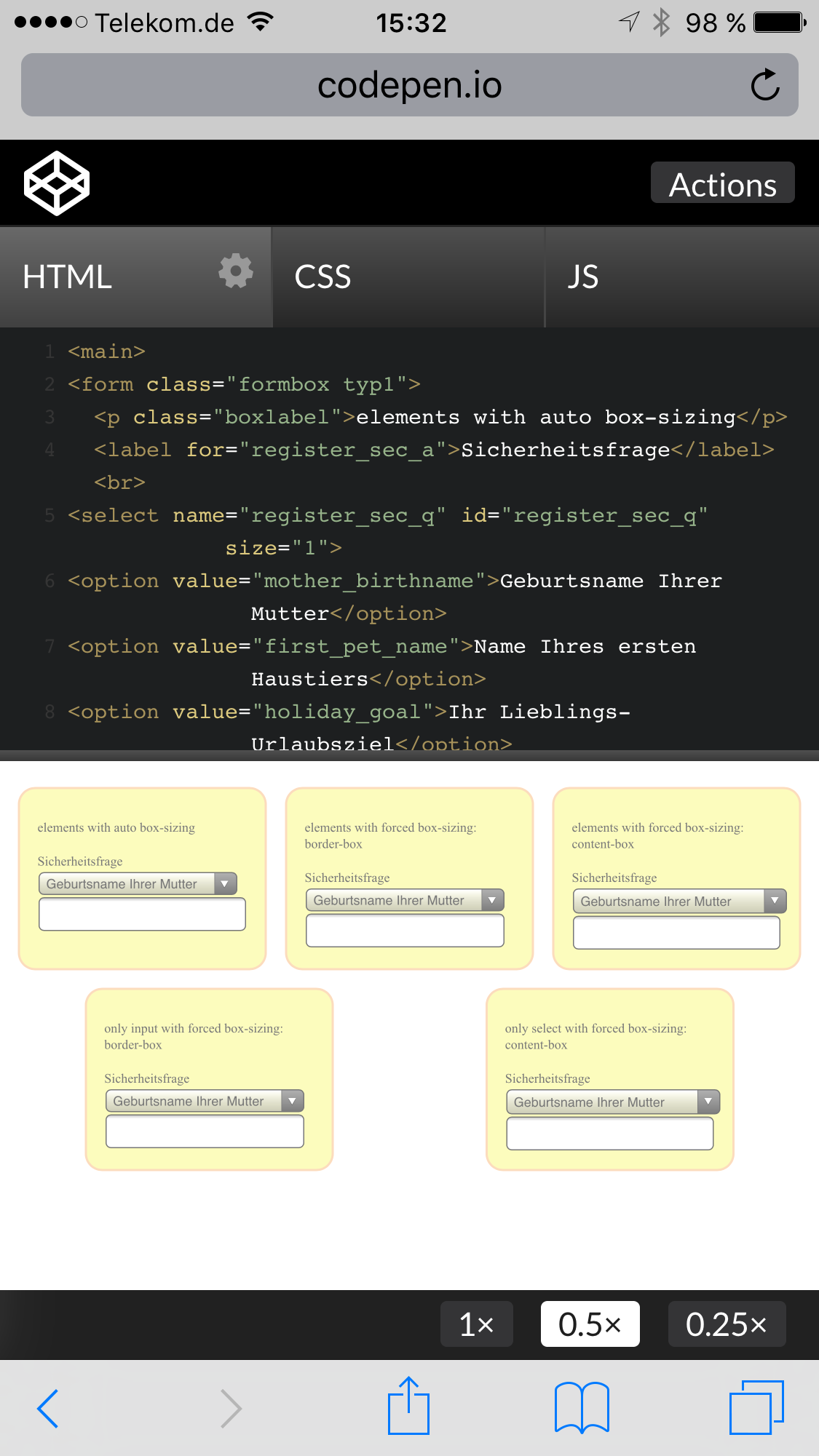
Im aktuellen Safari sind die Select-Boxen der Beispiele 2 und 4 so breit wie die darunter leigende textarea - alle anderen Selectboxen sind schmaler als die darunter liegenden textareas...
Marc
Aloha ;)
Chrome und Firefox unter Windows 7 zeigen das gleiche Verhalten. Der IE11 auch. Mit Safari kann ich nicht dienen.
Im aktuellen Safari sind die Select-Boxen der Beispiele 2 und 4 so breit wie die darunter leigende textarea - alle anderen Selectboxen sind schmaler als die darunter liegenden textareas...
Tatsächlich? Auch die dritte? Ich war eigtl. davon ausgegangen, dass das zweite und dritte Beispiel überall und in jedem Fall gleich große Boxen aufweist, weil ich beidesmal allen beiden Elementen eine border-box explizit zuweise... Das ist dann tatsächlich ein Verhalten, was eher unter die von @Felix Riesterer genannte Kategorie fällt...
Grüße,
RIDER
P.S.: Chrome, Firefox und IE zeigen nur im ersten Beispiel, also im default-Fall, unterschiedliche Größen...
Hej Camping_RIDER,
Im aktuellen Safari sind die Select-Boxen der Beispiele 2 und 4 so breit wie die darunter leigende textarea - alle anderen Selectboxen sind schmaler als die darunter liegenden textareas...
Tatsächlich? Auch die dritte?
Yep.

Marc
Aloha ;)
Tatsächlich? Auch die dritte?
Yep.
Okay - "sicher" soweit man das so sagen kann, ist man also nur mit border-box, weil Safari offensichtlich ein anderes Verständnis davon hat, was genau die content-box umschließt.
Meint ihr die Ergebnisse dieses Tests sind ausreichend, um im Artikel zum box-sizing die Empfehlung auszusprechen, Formularelemente mittels border-box zu stylen?
Grüße,
RIDER
Hej Camping_RIDER,
Meint ihr die Ergebnisse dieses Tests sind ausreichend, um im Artikel zum
box-sizingdie Empfehlung auszusprechen, Formularelemente mittelsborder-boxzu stylen?
Hier noch der aktuelle Safari von iOS 9:

Marc