IE - Grafikfehler bei Floats
RFZ
- browser
Moin,
schaut euch mal bitte folgende Seite an:
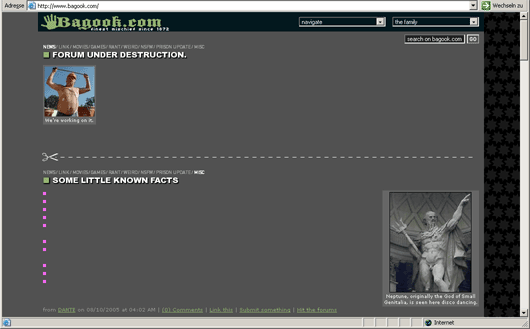
http://www.bagook.com/
Im IE erzeugt sie haufenweise Grafikfehler. Ab eine gewissen Breite wird plötzlich die linke Hintergrundspalte grau. Ausserdem verschwinden manchmal komplette Textpassagen im Hintergrund und werden erst sichtbar wenn man sie markiert. Manchmal geht es aber auch problemlos, klickt mal die einzelnen Kategorien durch...
Ich hab solche Fehler schon öfter im IE festgestellt, es passiert immer bei der Verwendung von "float"-Anweisungen im Textfluss.
Weiss jemand wann genau dieser Bug auftritt, damit ich den Fehler beheben kann?
greetz RFZ
Hallo,
Im IE erzeugt sie haufenweise Grafikfehler. Ab eine gewissen Breite wird plötzlich die linke Hintergrundspalte grau. Ausserdem verschwinden manchmal komplette Textpassagen im Hintergrund und werden erst sichtbar wenn man sie markiert. Manchmal geht es aber auch problemlos, klickt mal die einzelnen Kategorien durch...
falls du oben die auswahlboxen meinst, wenn ich da was auswähle tut sich nüscht.
gruss
falls du oben die auswahlboxen meinst, wenn ich da was auswähle tut sich nüscht.
Nein, um das Menü gehts mir nicht...
ich meine das:

Es wird teilweise kein Text angezeigt, und links ist der Rand grau, statt dem Hintergrundbild.
Wenn ich den Text markiere, oder die Fenstergröße ändere, steht der Text wieder da...
Hab IE 6.0 SP2
greetz RFZ
Hallo,
du könntest hiermit auf jeden fall schon mal anfangen:
http://validator.w3.org/check?uri=http%3A%2F%2Fwww.bagook.com%2F
gruss
http://validator.w3.org/check?uri=http%3A%2F%2Fwww.bagook.com%2F
Wenns dich glücklich macht:
http://validator.w3.org/check?uri=http://www.bagook.com/bb-2.html
Blöderweise besteht auf http://www.bagook.com/bb-2.html das Problem noch genauso...
Hi,
ich würde:
.frame_content
{ background-color:#515151;}
//sowie
body
{ margin:75px; padding:0px; border:0px; background-color:#000;
text-align:center; color:#FFF; font-family:'verdana'; font-size:7.5pt;
background: url('gfx/background.gif') center top; }
mal versuchen, sieht zumindest hier im ff und ie ganz nett aus.
gruss
body
{ margin:75px; padding:0px; border:0px; background-color:#000;
text-align:center; color:#FFF; font-family:'verdana'; font-size:7.5pt;
background: url('gfx/background.gif') center top; }
>
> mal versuchen, sieht zumindest hier im ff und ie ganz nett aus.
Moin, Danke, das geht.
Aber wieso? :) Wo ist der Unterschied ob ich Margin bei meinem äuersten div nehme, oder bei body? Und hätt es bei body nicht eingentlich padding sein müssen (was den selben effekt hatte wie margin beim div), da ja eigentlich im Margin das Hintergrundbild garnicht zu sehn sein dürfte (es aber trotzdem da ist?)?
Verwirrt mich grad etwas :) Ich hoff mal, du kannst mir deine Überlegung erklären ;)
greetz RFZ
Hi,
Verwirrt mich grad etwas :) Ich hoff mal, du kannst mir deine Überlegung erklären ;)
äh nein, ich habs auch erst mit padding im body versucht, hat nicht funktioniert. Ich habe auch keine Ahnung warum. Aber ich würde dir raten dein CSS noch etwas abzuspecken ;)
gruss
äh nein, ich habs auch erst mit padding im body versucht, hat nicht funktioniert. Ich habe auch keine Ahnung warum. Aber ich würde dir raten dein CSS noch etwas abzuspecken ;)
Leider passiert es immernoch, dass Textpassagen einfach verschwinden. Da hast nicht auch eine Idee? ;)
greetz RFZ
Hi,
Leider passiert es immernoch, dass Textpassagen einfach verschwinden. Da hast nicht auch eine Idee? ;)
das ist der Guillotine-Bug. Gebe - nur für den IE! - einem der Elternelemente eine minimale Höhe.
freundliche Grüße
Ingo
Leider passiert es immernoch, dass Textpassagen einfach verschwinden. Da hast nicht auch eine Idee? ;)
das ist der Guillotine-Bug. Gebe - nur für den IE! - einem der Elternelemente eine minimale Höhe.
Hi,
nicht ganz, ich tippe da auf http://www.positioniseverything.net/explorer/peekaboo.html , was ich eben gefunden hab, als ich nach dem guillotine-bug gesucht hab ;)
Problem ist, es geht um dynamische Textpassagen, ich kann nirgends feste größen angeben, ich weiss ja nicht wieviel jemand schreiben wird...
Hi,
wie Du den Bug nun nennst, ist doch egal..
Problem ist, es geht um dynamische Textpassagen, ich kann nirgends feste größen angeben
nö - kein Problem, wenn Du wie vorgeschlagen die Höhenangabe nur für den IE zugänglich machst, also z.B. über * html #selektor {height:1em;}.
freundliche Grüße
Ingo