Tabellenhöhe
Manfred Kral
- html
Warum wird in folgendem Script die höhe der Tabelle nicht richtig interpretiert?
Inner Table row2 sollte den kompletten Bereich der übergeordneten Tabelle ausfüllen, dies funktioniert allerdings nicht wie gewünscht.
********************************************************************
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
</head>
<body>
<table border="1" width="770" height="400">
<tr>
<td width="264" height="100%">
<table border="1" width="264" height="100%">
<tr>
<td height="50">Inner Table row 1</td>
</tr>
<tr>
<td height="100%">Inner Table row 2</td>
</tr>
</table>
</td>
<td>
Right area
</td>
</tr>
</table>
</body>
</html>
Hi,
Warum wird in folgendem Script die höhe der Tabelle nicht richtig interpretiert?
welche Höhe?
<table border="1" width="770" height="400">
diese Höhenangabe ist unzulässig und wird ignoriert.
freundliche Grüße
Ingo
Hallo Ingo,
danke erst mal für die erste Antwort, diese hilft mir aber nicht weiter.
<table border="1" width="770" height="400">
diese Höhenangabe ist unzulässig und wird ignoriert.
Wie kann ich dann eine Tabelle in voller ausdehnung (100%) der Höhe des übergeordneten Tabellenfeldes realisieren?
Danke
Hi,
Wie kann ich dann eine Tabelle in voller ausdehnung (100%) der Höhe des übergeordneten Tabellenfeldes realisieren?
mit HTML gar nicht. Beschäftige Dich mit CSS und berücksichtige bei prozentualen Höhenangaben *alle* Elternelemente.
freundliche Grüße
Ingo
Kannst mir das anhand meines kleinen Quellcodes kurz erläutern. Wäre echt super, da ich schon versucht habe dieses Problem mit CSS zu lösen, aber auf kein zufriedenstellendes Ergebnis gestoßen bin.
Vielleicht hängt der misserfolg meines Beispieles damit zusammen, das ich die Elemente direkt formatiert habe.
Bin um jeden Tip dankbar.
Mani
Hallo Ingo,
mit HTML gar nicht. Beschäftige Dich mit CSS und berücksichtige bei prozentualen Höhenangaben *alle* Elternelemente.
Mit CSS geht ja schon viel, auch was Tabellenlayout betrifft. An Opera (meine Version: 7.54 unter Win 98) kann man sich allerdings auch mit CSS-Gebiss die Zähne ausbeißen.
Ich habe die letzten drei Tage über mit Engelszungen auf Opera eingeredet und versucht, ihn dazu zu überreden, meine Tabellen-Barockrähmchen innerhalb der Zellen einer übergeordneten Tabelle auf 100% Höhe des zur Verfügung stehenden Platzes zu strecken. (Zur Verteidigung: Es diente als Studie zu einem CMS, das für Endverbraucher mit geringen HTML und noch geringeren CSS-Kenntnissen gedacht ist)
Ergebnis: Tabellen-Strecken geht auch in Zellen, die mehrere Zeilen überspannen, wenn man der Muttertabelle "height:100%" und diesen Rowspan-Zellen "height:inherit" und verpasst.
Das funktioniert bei Opera allerdings nur, wenn man sich bei Zellen, die sich nebenan nur über eine Zeile erstrecken, zu height ausschweigt.
Verschachtelt man diese Konstruktion aber ihrerseits wieder in eine Tabellenzelle, neben der sich eine weitere wiederum über mehrere Zeilen erstreckt, steckt man mit Opera in einem Dilemma.
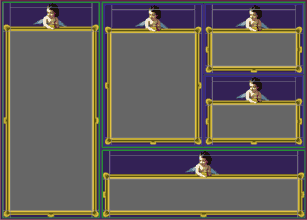
Nachfolgend ein Screenshot, wie das aussehen soll und im IE6 und Mozilla 1.7.2 auch tatsächlich aussieht ...

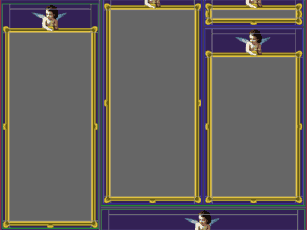
... sowie ein weiterer, der zeigt, wie es in Opera aussieht; da ist nur die innere der Strecktabellen auf dem Bildschirm voll darstellbar:

Gruß Gernot