einfache float-left Verwirrung bei mir
Chräcker Heller
- css
Hallo zusammen,
ich war immer der nie wirklich durch Praxis fundierten meinung, das ein float:left dafür sorgt, das alle nachfolgenden Elemente "geändert" weiter fliessen.
Bei diesen Zeilen aber:
<img src="test.png" width="50" height="50" alt="">
<div style="width:190px; float:left; background-color: #8d292b;">
<br><br><br><br><br><br><br><br><br><br>
</div>
wird das image (beim aktuellen IE, Opera und Firefox) auch hinter das Div geschoben. Teste ich es mit einem alten IE (weiß grad die Version nicht, es ist die Uralt-vorschau im Phase-5 Editor) zeigt der zum Glück ansonsten ausgestorbene alte IE es so an, wie ich vermutet hätte. Das Bild und darunter das Div.
Da allerdings das aktuelle Ergebnis zufälligerweise genau das ist, was ich haben will, möchte ich es nur noch verstehen. Nicht nur wegen der Energie, sondern auch um zu hören, das dies seine Richtigkeit hat. Nicht das ein anderer Browser "meinem bisherigem Verständnis" recht gibt, und das Ergebnis ist verhaun. ;-)
Chräcker
Lieber Chräcker,
<img src="test.png" width="50" height="50" alt="">
<div style="width:190px; float:left; background-color: #8d292b;">
<br><br><br><br><br><br><br><br><br><br>
</div>
soll das so bleiben?
Liebe Grüße,
Felix Riesterer.
Hallo,
soll das so bleiben?
exakt so? äh, nein, etwas mehr Inhalt kommt rein und die eine oder andere Auszeichnung noch dazu. Auch so Kleinigkeiten wie html-Versionsauszeichnung etc.
Aber das Bild und das Div an sich: ja. Wenngleich die Bildmaße und Typ sich ändern, wenn Du so "genau" fragst. *zwinkert*
Warum fragst Du?
Chräcker
Hallo,
Chrome machts noch lustiger: lass ich den Text wie oben stehen, wird das vorlaufende image auch nach dem Div angezeigt. Nach meinem Empfinden ja falsch.
Setze ich aber in das nachfolgende Div noch ein padding, also so:
<img src="test.png" width="50" height="50" alt="">
<div style="width:190px; float:left; background-color: #8d292b; padding:10px;">
<br><br><br><br><br><br><br><br><br><br>
</div>
Dann zeigt der chrome, wie ich es erwartet habe, zuerst das image und darunter das Div. Das padding ist also beim chrome hier verantwortlich für die Reihenfolge der Elemente.
Da neigt man doch wieder zum Tabellenlayout.
Chräcker
Hallo,
ich war immer der nie wirklich durch Praxis fundierten meinung, das ein float:left dafür sorgt, das alle nachfolgenden Elemente "geändert" weiter fliessen.
genauer: Das gefloatete Element orientiert sich nach links, der nachfolgende Content fließt rechts daran vorbei.
Bei diesen Zeilen aber:
[...]
wird das image (beim aktuellen IE, Opera und Firefox) auch hinter das Div geschoben.
Das ist anhand des Codeauszugs nicht nachvollziehbar - egal ob du mit "hinter" nun meinst, dass sich die Elemente überlagern, oder ob "hinter" einfach "nach" bedeuten soll.
Stell doch mal ein abgespecktes Beispiel online; ich vermute, dass hier noch andere Dinge mit hineinspielen, die der gezeigte Ausschnitt nicht hergibt.
So long,
Martin
Hallo,
Das ist anhand des Codeauszugs nicht nachvollziehbar
mehr hat die Seite aber eigentlich nicht. Habs mal hochgeladen:
http://www.chraecker.de/forum/test.html
Das blaue Bild sollte nach meiner Meinung ÜBER dem Div (von oben nach unten gesehen) angezeigt werden. Chrome macht das wie erwähnt auch, sobald man im roten Div-Bereich noch ein padding einsetzt.
Chräcker
Hallo Chräcker!
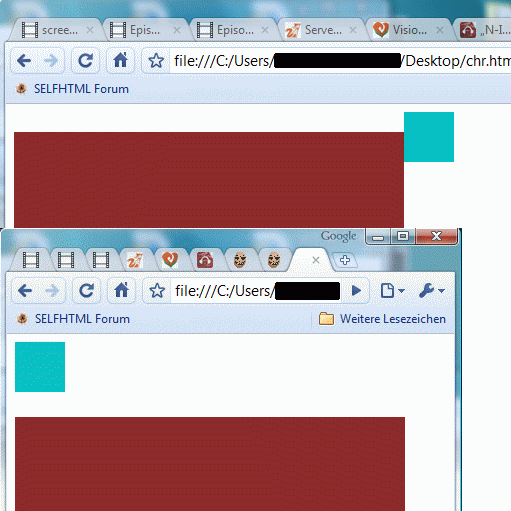
Und hier die Screenshots:
moderne Browser: http://www.atomic-eggs.com/z_testdir/shots/chr_modern.gif
alterschwache Browser: http://www.atomic-eggs.com/z_testdir/shots/chr_oldies.gif
Das blaue Bild sollte nach meiner Meinung ÜBER dem Div (von oben nach unten gesehen) angezeigt werden.
Nein. float:left läßt alles links vom Div (sobald Platz ist) erscheinen (und entfernt das Element aus dem Elementenfluss).
Chrome macht das wie erwähnt auch, sobald man im roten Div-Bereich noch ein padding einsetzt.
Bei mir nicht: Du hast sicher ein in der Breite zu kleines Fenster ;)
P.
lechts und rinks...
Nein. float:left läßt alles links vom Div (sobald Platz ist) erscheinen (und entfernt das Element aus dem Elementenfluss).
lechts latürnichement, nicht rinks vom DIV...
P.
Hallo Patrick,
lechts und rinks...
Nein. float:left läßt alles links vom Div (sobald Platz ist) erscheinen (und entfernt das Element aus dem Elementenfluss).
lechts latürnichement, nicht rinks vom DIV...
danke, ich war schon irritiert und habe überlegt, wer von uns beiden nun den Überblick verloren hat. Ich bin da auch durchaus ein Kandidat ... ;-)
Ciao,
Martin
Hallo Martin,
danke, ich war schon irritiert und habe überlegt, wer von uns beiden nun den Überblick verloren hat. Ich bin da auch durchaus ein Kandidat ... ;-)
Seitdem ich rechts und links unterscheiden kann verwechsle ich sie ;)
Hier übrigens die Chrome-Screenschots für Chräcker:

Das DIV-Padding habe ich auf 100px gesetzt, bei zu kleinem Fenster erscheint das Bild oberhalb des DIV.
P.
Grundlage für Zitat #1707.
Hallo PAF,
erst mal 1000 Dank für die Screenshots. Das mit chrome muß ich geträumt haben, ich habs echt zich mal probiert, meiner Frau gezeigt und das Fenster auf einer ordentlichen Breite gehabt, nur: ich kanns selbst jetzt nicht mehr nachvollziehen. *grmbl*
Gleichwohl bin ich ja beharrlich:
Nein. float:left läßt alles rechts vom Div (sobald Platz ist) erscheinen
(und entfernt das Element aus dem Elementenfluss).
Jaha, aber doch nur die nachfolgenden Elemente. Das image ist doch eins davor.
Chräcker
Hallo Chräcker,
Jaha, aber doch nur die nachfolgenden Elemente. Das image ist doch eins davor.
Dann hat das tatsächlich mit der inline-Eigenschaft des Elements zu tun: schreib anstelle des Bilds ein:
<p>Etwas Text</p> <!-- Block-Element -->
Und als nächter Test anstelle dessen ein:
<span>Etwas Text</span> <!-- Inline-Element -->
P.
Hallo,
oh, Danke. ich hatte bereits "einfach" ein display:block" ins image reingehauen. Aber wie gesagt. Dank für die Mühe!
Chräcker
Es scheint daran zu liegen, dass img nunmal ein inline-Element ist, wenn ich es auf block stelle läuft es wie von dir gewünscht.
Wo da der konkrete Zusammenhang ist kann ich dir nicht sagen, war einfach geraten und ausprobiert :)
Hallo,
ja, da kam ich heute Mittag dann auch drauf. Setze ich das Bild auf block, dann wird es "über" dem nachfolgendem Div angezeigt.
Aber dennoch, warum ist das so? Ich befürchte, die Antwort liegt in Deiner inline-Element-Bemerkung, dann hab ich sie aber, verzeih, nicht verstanden und bitte um eine genauere Erläuterung für wirre wie mich.
Denn eigentlich, so dachte ich, gilt das float:left im nachfolgendem Div wiederum nur für allen im Seitenbeschreibungstext nachfolgendem Inhalt.
Chräcker
Hi,
Aber dennoch, warum ist das so? Ich befürchte, die Antwort liegt in Deiner inline-Element-Bemerkung, dann hab ich sie aber, verzeih, nicht verstanden und bitte um eine genauere Erläuterung für wirre wie mich.
verkürzt gesagt:
Ein links-floatendes Element soll so hoch wie möglich und so weit links wie möglich platziert werden.
Aber nicht höher als vorhergehende block- oder float-Boxen.
Dein img mit display:inline ist weder block- noch float-formatiert, also wird das float-Element links davon platziert.
Und das img erzeugt nicht mehrere Line-Boxen, daher wäre das float-Element ohne float in derselben line-box wie das Bild, darf/muß also links davon angeordnet werden.
http://www.w3.org/TR/CSS21/visuren.html#propdef-float führt die exakten Regeln auf.
cu,
Andreas
Hallo,
beim ersten Lesen wurde mir etwas schwindelig, beim zweiten glaub ich sogar, das Prinzip verstanden zu haben!
Danke!
Chräcker