Tabellen JA oder Nein
Nele
- sonstiges
0  Der Martin
Der Martin
0 Murphy
0  Matthias Apsel
Matthias Apsel
Guten Abend,
ich gestallte gerade meine Seite etwas neu, hab eine Auflistung, die wie folgt aussieht

soll ich dieses mit DIVS oder mit Tabellen umsetzten oder gar ganz anderes?
Gruß
Nele
Hallo,
ich gestallte ...
wohl kaum - "gestalten" kommt von "Gestalt", nicht von "Stall".
soll ich dieses mit DIVS oder mit Tabellen umsetzten oder gar ganz anderes?
Eine Tabelle finde ich hier durchaus gerechtfertigt, denn du stellst Merkmale und deren Ausprägungen gegenüber. Ob man die Darstellung in zwei logischen Spalten auch gleich in der Tabellenstruktur ausdrücken mag? - Eigentlich eher nicht, aber Tabellen über mehrere Spalten "fließen" zu lassen, überfordert wohl die Möglichkeiten von CSS.
Ciao,
Martin
Eigentlich eher nicht, aber Tabellen über mehrere Spalten "fließen" zu lassen, überfordert wohl die Möglichkeiten von CSS.
Dachte ich auch zuerst, doch es geht tatsächlich:
http://forum.de.selfhtml.org/archiv/2014/2/t216490/#m1484633
Om nah hoo pez nyeetz, Nele!
hab eine Auflistung,
Genau. Eine AufLISTung. Nimm eine Beschreibungsliste dl, den Umbruch nach Wunsch erreichst du mithilfe von CSS via column-*
Matthias

Hallo Matthias,
meinst du so?
dl {
float: left;
margin-right: 2em;
width: 300px;
}
dt {
float: left;
font-size: 0.9em;
font-weight: bold;
margin-bottom: 0.7em;
width: 120px;
}
dd {
color: #444444;
font-size: 0.7em;
line-height: 1.5em;
margin: 0 0 2em;
padding-left: 4.5em;
}
<dl>
<dt>
PHP
</dt>
<dd>
5.3, 5.4 und 5.5
</dd>
<dt>
mod_rewrite
</dt>
<dd>
ja
</dd>
</dl>
Ich finde das ist aber sehr viel HTML Code im Gegensatz zu HTML?
Hallo,
Ich finde das ist aber sehr viel HTML Code im Gegensatz zu HTML?
Ich finde deine Problembeschreibung sehr kurz im Gegensatz zur Problembeschreibung.
Gruß
Kalk
Hallo,
von der Semantik ausgehend ist das dl-Element für deine Auflistung die beste Lösung. Zusätzlich bleibt der Quelltext so am übersichtlichtigsten. Ansonsten lasse ich mir gerne durch eine andere konkrete Lösung überraschen. Weiterhin kann mit dem dl-Element auch sehr flexibel auf verschiedene Bildschirm- / Fenstergrößen reagiert werden.
Ich habe mal ein Beispiel erstellt:
http://foreninfo.bplaced.net/seiten_fremdprobleme/2014_04_13_nele_01_dl_liste.html
Weitere Anpassungen sind dann nur noch etwas CSS-Spielerei. Zum Beispiel, wenn der rechte Block wie in deinem Beispiel weiter rechts stehen soll. Oder wenn es auch mal 3 oder 4 Spalten sein dürfen.
Gruss
MrMurphy
Hallo MrMurphy,
vielen vielen Dank für dein Beispiel. Eine Frage habe ich noch, wie sicher sind die Elemente
dl - dt - dd
also auf Bezug der Browser? Kann man das schon ohne Probleme nutzen?
Gruß
Nele
Hallo
Kann man das schon ohne Probleme nutzen?
Ja, die Elemente gibt es bereits seit CSS2, die Benutzung stellt für die Browser kein Problem dar.
Gruss
MrMurphy
Hallo MrMurphy,
Ja, die Elemente gibt es bereits seit CSS2, die Benutzung stellt für die Browser kein Problem dar.
Danke für die Info!
Gruß
Nele
Hallo MrMurphy,
wenn ich dein Beispiel bei mir teste, sieht alles wie folgt aus

ich gehe davon aus, das liegt an deiner Schrift die ich leider nicht habe. Wenn ich Arial nehme sieht es aus wie auf dem Screen
Hallo,
zum Darstellen der Haken benutze ich Font-Awesome. Diese icon-Fonts haben den Vorteil, das sie beliebig vergrößert werden können ohne pixelig zu werden.
http://fortawesome.github.io/Font-Awesome/
Allerdings sollte es auch mit ganz normalen Grafiken funktionieren. Wichtig ist nur, das im dd-Element etwas vorhanden ist, da es sonst wohl keine Breite erhält.
Gruss
MrMurphy
Hallo MrMurphy,
zum Darstellen der Haken benutze ich Font-Awesome. Diese icon-Fonts haben den Vorteil, das sie beliebig vergrößert werden können ohne pixelig zu werden.
ach jetzt verstehe ich was du damit
<i class="fa fa-check"></i>
erreichst, damit werden die Hacken geladen? richtig?
Gruß
Nele
Hallo
... damit werden die Hacken geladen? richtig?
Genau.
Gruss
MrMurphy
Hallo MrMurphy
Genau.
ich frag mich warum man von den DL Listen nicht mehr sieht bzw. hört. In keinem Tutorial wurde etwas erwähnt. Werden diese Listen nicht gerne eingesetzt? Überall hört man von DIVS bzw. Tabellen.
Gruß
Nele
Hallo
ich frag mich warum man von den DL Listen nicht mehr sieht bzw. hört. In keinem Tutorial wurde etwas erwähnt. Werden diese Listen nicht gerne eingesetzt? Überall hört man von DIVS bzw. Tabellen.
Das liegt daran, das viele Webseitenersteller mit den dl-Elementen überfordert waren und sind.
Weiterhin haben viele immer noch Schwierigkeiten mit Responsive Design. Die können nur mit festen Größen, wie DIN A4 bei einem Word Dokument oder einem pdf-File oder einem Flyer, umgehen und wollen das dann ins Internet übertragen. Das das nicht funktionieren kann, da das Internet ein selbstständiges Medium ist und, noch grauseliger, das Ausgabemedium bei den Usern nicht mal feststeht, wollen die schlicht nicht akzeptieren.
Solche Webseitenersteller können die Seite in der Regel auch nur in feststehende waagerechte und senkrechte Abschnitte unterstellen. Denen liegt es natürlich am nächsten auf Tabellen und DIVs (möglichst mit absoluter Position) zurückzugreifen und das als perfekt zu deklarieren, um die eigenen Defizite zu verdecken.
Mit Listen, die zudem bei verschiedenen Bildschirmgrößen auch noch umbrechen, haben die natürlich nichts am Hut und schweigen die tot oder verteufeln die sogar als Hexenwerk.
Fachlich versierte Autoren weisen sehr wohl seit Jahren auf die Vorteile des dl-Elements hin.
Gruss
MrMurphy
Hallo MrMurphy,
ich versuche die Trennlinie die du in der Mitte gesetzt hast, weiter nach Links zu bekommen, dass sie quasi wirklich in der Mitte ist, derzeit ist sie sehr rechtslastig. Ich bekomme es nicht hin. Könntest du mir vielleicht sagen an welcher Stelle ich drehen muss?
Gruß
Nele
Hallo
ich versuche die Trennlinie die du in der Mitte gesetzt hast, weiter nach Links zu bekommen, dass sie quasi wirklich in der Mitte ist, derzeit ist sie sehr rechtslastig.
Das kann ich nicht nachvollziehen. Ich habe grade mal mit den Lineal nachgemessen, bei meinen Beispielen ist die Linie in der Mitte, auch bei unterschiedlichen Browsern und Fensterbreiten.
Hast du dich vielleicht von der Optik täuschen lassen ohne selbst nachzumessen?
Hast du mal einen Link zu deinem Beispiel?
Gruss
MrMurphy
Hallo,
ich frag mich warum man von den DL Listen nicht mehr sieht bzw. hört. In keinem Tutorial wurde etwas erwähnt. Werden diese Listen nicht gerne eingesetzt? Überall hört man von DIVS bzw. Tabellen.
Es gibt hunderte HTML-Elemente, die zur Auszeichnung verwenden werden können. Tutorials, die sich mit korrekter Textauszeichnung befassen, und nicht nur mit Layouting, stellen natürlich auch dl vor.
http://de.selfhtml.org/html/text/
http://webkompetenz.wikidot.com/html-handbuch:text
http://html5doctor.com/element-index/
https://developer.mozilla.org/de/docs/HTML/HTML5/HTML5_element_list
Grüße
Mathias
@@Nele:
nuqneH
ach jetzt verstehe ich was du damit
<i class="fa fa-check"></i>
erreichst,
Den Missbrauch des i-Elements. »i« steht für alles mögliche, aber nicht für »Icon«. Richtig wäre span.
damit werden die Hacken geladen? richtig?
Qapla'
Hello,
zum Darstellen der Haken benutze ich Font-Awesome. Diese icon-Fonts haben den Vorteil, das sie beliebig vergrößert werden können ohne pixelig zu werden.
Der Tipp ist gut.
Aber wie bekommst Du die Zeichen in deinen Quelltext?
Ich habe ganz schön lange geprokelt, um mal eine Tabelle auszugeben.
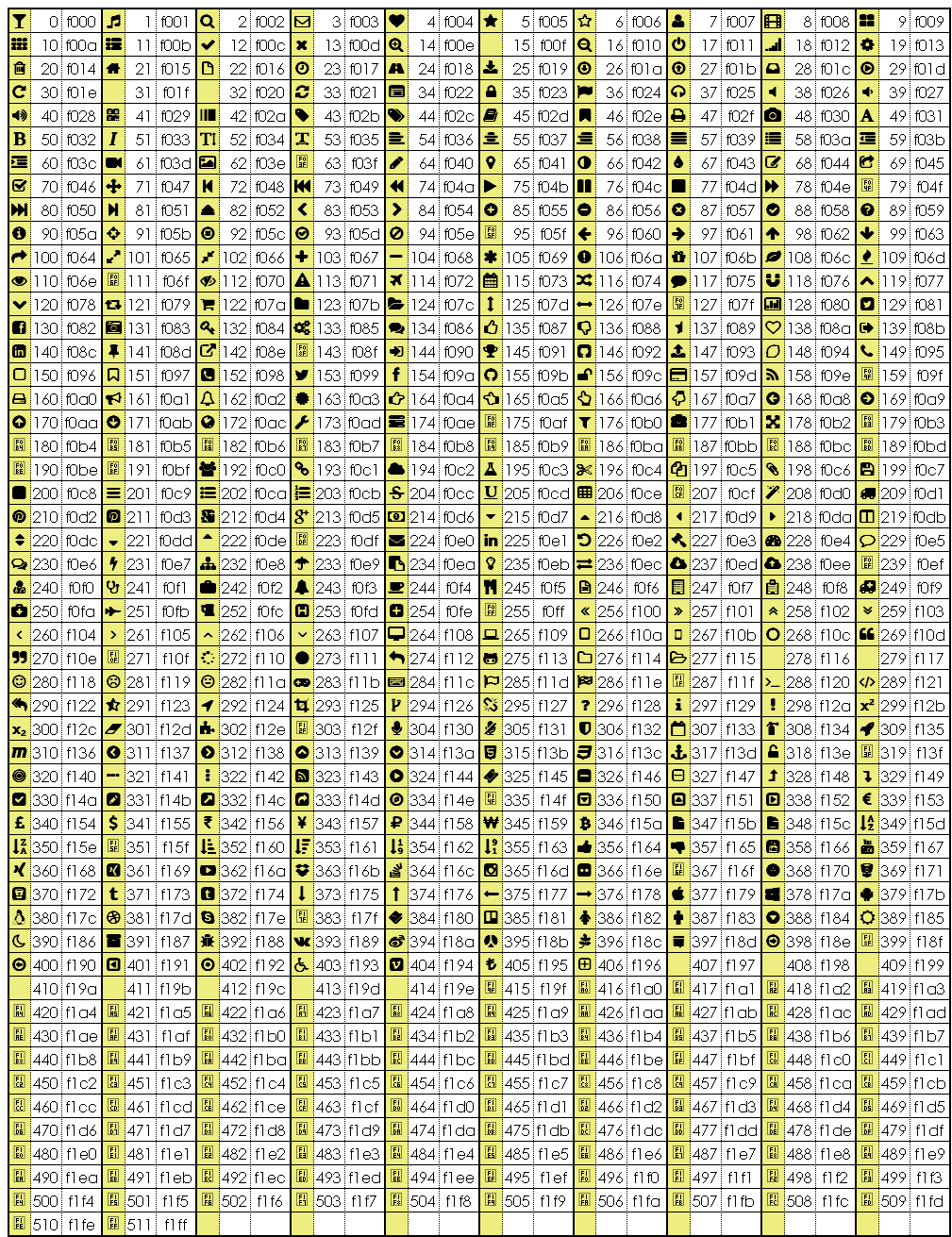
http://selfhtml.bitworks.de/codierung/FontAwesome.php
Ich muss gestehen, verstanden habe ich noch nicht, was da abläuft.
Wenn ich mir den Quelltext anzeigen lasse aus dem Browserfenster, bekomme ich nur diese "UniChar"-Kästchen, obwohl der Browser die Grafiksymbole anzeigt.

Wie heißt der Font für die
@font-face-Anweisung?
Ich habe "FontAwesome" aus den Extrainformationen für CSS entnommen, aber mein Debian-Lappi will das nicht berücksichtigen (per http:).
Auf dem lokalen Webserver bekomme ich eine hübsche Tabelle mit den Grafiksysmbolen, aber ich befürchte, dass die auf Clients, die den Font noch nicht haben, noch nicht ankommt.
Und dann muss ich an meinem Scriptlein noch basteln, um die ungültigen Codepoints rauszulassen. Ich zähle ja einfach hoch, was aber ja wohl nicht richtig ist.
Und die letzte Frage (für dieses Posting) wie immer zum Schluss:
Wie kann ich vorher ermitteln, bis zu welchem Codepoint die Tabelle belegt ist?
Liebe Grüße aus dem schönen Oberharz
Tom vom Berg

Hello,
Screenshot: http://selfhtml.bitworks.de/codierung/FontAwesome.png
Wie heißt der Font für die
@font-face-Anweisung?
Ich habe "FontAwesome" aus den Extrainformationen für CSS entnommen, aber mein Debian-Lappi will das nicht berücksichtigen (per http:).
Ok, das Problem scheint erledigt zu sein. Es musste der *.ttf sein. Die anderen wollte Iceweasel nicht anzeigen.
http://selfhtml.bitworks.de/codierung/FontAwesome.php
Liebe Grüße aus dem schönen Oberharz
Tom vom Berg

Hallo,
dl - dt - dd
Ja, die Elemente gibt es bereits seit CSS2
Meinst du vielleicht HTML 2.0? ;)
Mathias
@@Matthias Apsel:
nuqneH
Nimm eine Beschreibungsliste dl
Wegen des in HTML immer noch fehlenden di-Elements oft problematisch.
Qapla'