Responsives Design - Wie geht es nun weiter?
Melina
- css
Guten Abend,
in den letzten Tagen habe ich an meiner Webseite weiter gearbeitet. Ein kleinen Teil davon habe ich mal online gestellt, dass ihr mir vielleicht besser helfen könnt.
Meine Webseite sollte auf allen Mobilen Geräten gut aussehen. Ohne dass ich groß etwas gemacht habe, passt diese sich jetzt schon etwas an. Allerdings sieht es irgendwann einfach scheiße aus. Vielleicht habt ihr eine Idee wie ich weiter machen könnte.
Meine Idee ist bis jetzt folgende:
Ab einer Größe von einem Tablet bzw. Handy blende ich den Schatten um die Seite komplett aus, das Logo geht über die ganze Breite und die Navigation wird hinter einem Icon versteckt. Klicke ich dann drauf fährt diese nach unten auf, oder doch lieber von rechts einbleden wie Google es gerne in diversen Apps und auch Webapps macht?
Die linke Navigation blende ich aus und der Content bekommt 100% Breite. Auf einem Handy hochkant ist die Frage, ob das Bild überhaupt noch Sinn macht, oder dieses durch ein quadratisches Bild auszutauschen? Auf dem Handy will ich eben schnell an Infos kommen und lästige große Bilder überhaupt nicht haben, da ich unterwegs doch etwas auf mein Traffic schaue. Was würdet ihr hier machen?
Allerdings habe ich ein Problem mit meiner linken Navigation die ich ausgeblendet habe, irgendwie muss die zu erreichen sein.
Hier dachte ich an zwei Optionen, vielleicht habt ihr noch eine ganz andere:
Hier könnt ihr euch die Seite Live ansehen http://melina.bplaced.net/
Guten Abend,
zu meiner ersten Frage, was das Responsive Design angeht, habe ich noch eine Frage zu linear-gradient.
http://melina.bplaced.net/
http://melina.bplaced.net/test.html
Der erste Link hat wenig Inhalt (da sieht linear-gradient gut aus)
Der zweite Link hat viel Inhalt, da sollte der linear-gradient genau so sein wie beim Link 1
Wie kann ich dieses erreichen?
@@Melina:
nuqneH
http://melina.bplaced.net/
http://melina.bplaced.net/test.htmlDer erste Link hat wenig Inhalt (da sieht linear-gradient gut aus)
Das glaub ich nicht. Auf deinem System mag es gut aussehen, bei anderen sieht es völlig anders aus.
Der zweite Link hat viel Inhalt, da sollte der linear-gradient genau so sein wie beim Link 1
Wie genau soll es denn aussehen? Wo soll der Übergang von grau zu ocker sein?
Wie kann ich dieses erreichen?
Mit Color-Stops in Prozent vermutlich nicht.
Apropos Color-Stops: In
background: linear-gradient(to bottom, rgba(254,254,254,1) 1%,rgba(227,233,239,1) 27%,rgba(227,233,239,1) 27%,rgba(227,233,239,1) 27%,rgba(227,233,239,1) 27%,rgba(227,233,239,1) 30%,rgba(227,233,239,1) 30%,rgba(230,196,90,1) 30%,rgba(230,196,90,1) 30%,rgba(230,196,90,1) 30%,rgba(227,233,239,1) 30%,rgba(230,196,90,1) 30%,rgba(227,233,239,1) 30%,rgba(230,196,90,1) 30%,rgba(227,233,239,1) 30%,rgba(230,196,90,1) 30%,rgba(227,233,239,1) 30%,rgba(230,196,90,1) 30%,rgba(230,196,90,1) 100%);
sind etliche Color-Stops zu viel drin.
Qapla'
Das glaub ich nicht. Auf deinem System mag es gut aussehen, bei anderen sieht es völlig anders aus.
Stimmt ist mir jetzt auch aufgefallen, wenn ich mir die Bilder ansehe http://forum.de.selfhtml.org/?t=219057&m=1510985. Aber wie kann ich es erreichen, dass ich auf dem Handy den Verlauf ebenfalls zu sehen bekomme?
Wie genau soll es denn aussehen? Wo soll der Übergang von grau zu ocker sein?
Wenn du dir Link 1 und Link 2 in zwei Fenstern aufmachst und hin und her wechselst, siehst du dass der Verlauf bei Link 3 länger ist, als in Link 1 und dieses ist unschön, richtig ist er auf Link 1 so sollte er auch auf Link 2 aussehen.
Wie kann ich dieses erreichen?
Mit Color-Stops in Prozent vermutlich nicht.
Also muss ich hier mit PX arbeiten? Hab mir diesen durch diese Seite generieren lassen http://www.colorzilla.com/gradient-editor/
sind etliche Color-Stops zu viel drin.
Ist mir auch schon aufgefallen, wenn ich von Hand ein paar lösche, sehe ich allerdings gar kein Verlauf mehr, also habe ich die drin gelassen. Von Hand kann ich so ein Verlauf nicht schreiben, daher habe ich das oben genannte Tool verwendet.
@@Melina:
nuqneH
Das glaub ich nicht. Auf deinem System mag es gut aussehen, bei anderen sieht es völlig anders aus.
Aber wie kann ich es erreichen, dass ich auf dem Handy den Verlauf ebenfalls zu sehen bekomme?
So. Aber das meinte ich mit „bei anderen sieht es völlig anders aus“ überhaupt nicht.
Wenn du dir Link 1 und Link 2 in zwei Fenstern aufmachst und hin und her wechselst, siehst du dass der Verlauf bei Link 3 länger ist, als in Link 1 und dieses ist unschön, richtig ist er auf Link 1 so sollte er auch auf Link 2 aussehen.
Andere haben ihren Bildschirm hochkant gedreht. Dann ist der Verlauf auch bei wenig „Inhalt“ (von welchem Inhalt redest du hier?) länger, was du „unschön“ findest.
Deshalb noch einmal die Frage:
Wie genau soll es denn aussehen? Wo soll der Übergang von grau zu ocker sein?
Ich vermute, du willst den Wechsel von grau zu ocker an der Höhe deines Kopfbereiches festmachen, nicht an der Höhe des Viewports.
Also muss ich hier mit PX arbeiten?
Nein. Vergiss, dass es sowas wie Pixel gibt. Auch max-width von body sollte nicht in px, sondern in em angegeben werden.
Du musst mit der Einheit arbeiten, die die Höhe deines Kopfbereiches bestimmt.
Ist mir auch schon aufgefallen, wenn ich von Hand ein paar lösche, sehe ich allerdings gar kein Verlauf mehr, also habe ich die drin gelassen. Von Hand kann ich so ein Verlauf nicht schreiben, daher habe ich das oben genannte Tool verwendet.
Man sollte das Tool, das man verwendet, aber auch beherrschen. Oder ein anderes verwenden.
Deinen (oder den des Tools) mal auseinandergenommen:
linear-gradient(to bottom, rgba(254,254,254,1) 1%,rgba(227,233,239,1) 27%, …
Hier ist erstmal die Farbe rgba(254,254,254,1) von 0 bis 1%, zwischen 1% und 27% geht sie allmählich in rgba(227,233,239,1) über.
… rgba(227,233,239,1) 27%,rgba(227,233,239,1) 27%,rgba(227,233,239,1) 27%, …
Dann springt sie um auf – dieselbe Farbe. Und nochmal. Und nochmal. Unsinn; weg damit!
… rgba(227,233,239,1) 30%, …
Dann bleibt die Farbe sie zwischen 27% und 30% gleich.
… rgba(227,233,239,1) 30%, …
Um nochmal auf denselben Wert zu springen??
… rgba(230,196,90,1) 30%, …
Hier ändert sich der Farbwert deutlich. Das ist der Wechsel von grau zu ocker.
… rgba(230,196,90,1) 30%,rgba(230,196,90,1) 30%, …
Und nochmal ocker. Und nochmal. Unsinn, s.o.
… rgba(227,233,239,1) 30%, …
Ach ne, doch nicht ocker. Wir bleiben doch bei grau.
… rgba(230,196,90,1) 30%, …
Ach ne, doch nicht grau. Wir wechseln doch zu ocker.
… rgba(227,233,239,1) 30%, …
Ach ne, doch nicht.
… rgba(230,196,90,1) 30%, …
Ach doch.
… rgba(227,233,239,1) 30%,rgba(230,196,90,1) 30%,rgba(227,233,239,1) 30%,rgba(230,196,90,1) 30%, …
Ach doch nicht. Ach doch. Ach doch nicht. Ach doch.
Schmeiß dieses Tool weg!
… rgba(230,196,90,1) 100%);
Zwischen 30% und 100% bleibt die Farbe rgba(230,196,90,1). Die Angabe wäre dann überflüssig; am Anfang stand ja auch nicht 'to bottom, rgba(254,254,254,1) 0%, rgba(254,254,254,1) 1%'.
Das Ganze ist also:
linear-gradient(to bottom, rgba(254,254,254,1) 1%, rgba(227,233,239,1) 27%, rgba(227,233,239,1) 30%, rgba(230,196,90,1) 30%).
Die Angabe als rgba ist unsinnig, wenn die Opazität überall 1 ist. Also besser:
linear-gradient(to bottom, rgb(254,254,254) 1%, rgb(227,233,239) 27%, rgb(227,233,239) 30%, rgb(230,196,90) 30%).
Ich vermute, dass die Farbe zwischen 0 und 1% und 27% und 30% gleich bleibt, ist nicht zu sehen. Du kannnnst den allmählichen Übergang statt zwischen 1% und 27% auch zwischen 0 und 30% machen:
linear-gradient(to bottom, rgb(254,254,254), rgb(227,233,239) 30%, rgb(230,196,90) 30%).
Mal abgesehen davon, dass du sie Stelle des Wechsels von grau zu ocker nicht in Prozent angeben willst, s.o.
Qapla'
Andere haben ihren Bildschirm hochkant gedreht. Dann ist der Verlauf auch bei wenig „Inhalt“ (von welchem Inhalt redest du hier?) länger, was du „unschön“ findest.
Auch hier nochmals, die Frage, kann es sein, dass wir beide etwas unterschiedliches sehen? Schau dir mal bitte die ersten beiden Bilder an: http://forum.de.selfhtml.org/?t=219057&m=1510985. Oben ist die Top- und Seitennavigation zu sehen und auf dem zweiten Bild den Content, den du angeblich nicht siehst.
Ich vermute, du willst den Wechsel von grau zu ocker an der Höhe deines Kopfbereiches festmachen, nicht an der Höhe des Viewports.
Ganz genau.
Nein. Vergiss, dass es sowas wie Pixel gibt. Auch max-width von body sollte nicht in px, sondern in em angegeben werden.
Das habe ich nun schon von einigen gehört. Auf der anderen Seite höre ich auch immer, dass man z.B. ein border weiterhin in px angegeben kann und auch sollte. Laut deiner Aussage, müsste ich selbst dafür em nehmen?
Du musst mit der Einheit arbeiten, die die Höhe deines Kopfbereiches bestimmt.
Ok, habe ich nun gemacht und es sieht auf beiden Seiten gleich aus
html {
font-family:Tahoma, Geneva, sans-serif;
font-size:0.9em;
background: #efefef;
background: -webkit-linear-gradient(top, rgb(254,254,254), rgb(227,233,239) 15em, rgb(230,196,90) 15em);
background: linear-gradient(top, rgb(254,254,254), rgb(227,233,239) 15em, rgb(230,196,90) 15em);
}
Die Angabe als rgba ist unsinnig, wenn die Opazität überall 1 ist. Also besser:
linear-gradient(to bottom, rgb(254,254,254) 1%, rgb(227,233,239) 27%, rgb(227,233,239) 30%, rgb(230,196,90) 30%).
Vielen Dank, so sieht der Code schon viel schön aus und ist vor allem um 2/3 kürzer. Ist also ein scheiß Tool, werde ich nicht wieder verwenden.
@@Melina:
nuqneH
background: -webkit-linear-gradient(top, rgb(254,254,254), rgb(227,233,239) 15em, rgb(230,196,90) 15em);
background: linear-gradient(top, rgb(254,254,254), rgb(227,233,239) 15em, rgb(230,196,90) 15em);
Nei-en! linear-gradient(top, …) ist genauso falsch wie -webkit-linear-gradient(to bottom, …).
Sagte ich nicht was von geänderter Syntax?
Qapla'
@@Melina:
nuqneH
Ab einer Größe von einem Tablet bzw. Handy […] [wird] die Navigation hinter einem Icon versteckt.
Nicht die beste Idee. Bei 4 Menüpunkten sollte es möglich sein, diese auch auf Smartphones anzuzeigen.
Qapla'
Guten Morgen,
Nicht die beste Idee. Bei 4 Menüpunkten sollte es möglich sein, diese auch auf Smartphones anzuzeigen.
Ok, da gebe ich dir recht. Mir geht es hier in dieser Frage aber viel mehr um die Unternavigation, da diese auf einem Handy einfach kein Platz hat. Ganz weg kann sie nicht, daher meine Frage soll ich diese einfach unter dem Text als "Weitere Leistungen" anzeigen lassen oder mit in die Hauptnavigation integrieren?
Aloha ;)
Was greifst du für dein responsives Design ab?
Das Verkleinern des Browserfensters in Google Chrome jedenfalls bewirkt kein responsives Verhalten (zumindest bei mir nicht) und bei Betrachtung mit Tablet (okay, 10 Zoll, also vielleicht zu groß?) gabs irgendwie auch keinen sichtbaren Unterschied zwischen Hochkant und Querformat.
Zu linear-gradient: Ich sehe da keinen Gradienten, bei mir ist das ein einfarbiger Bereich (ocker) im unteren Bildschirmdrittel und der Rest grau, unten teils noch weiß darunter. Aber alles einfarbige Bereiche.
Grüße,
RIDER
Hallo,
Was greifst du für dein responsives Design ab?
bis jetzt noch gar nichts. Hab nur mit max Angaben und % Werten gearbeitet.
Das Verkleinern des Browserfensters in Google Chrome jedenfalls bewirkt kein responsives Verhalten (zumindest bei mir nicht) und bei Betrachtung mit Tablet (okay, 10 Zoll, also vielleicht zu groß?) gabs irgendwie auch keinen sichtbaren Unterschied zwischen Hochkant und Querformat.
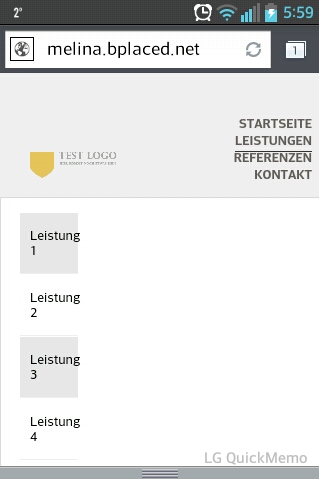
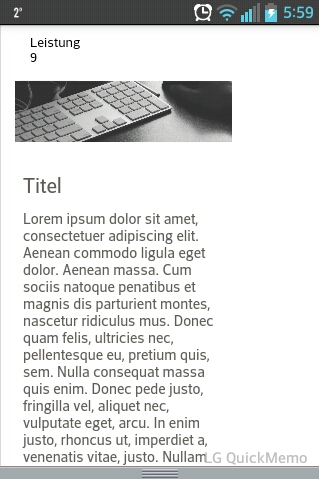
Auf dem Desktop und auch Tablet müsste die Seite überall gut aussehen, allerdings auf dem Handy sieht es scheiße aus, dazu mal zwei Bilder, wie es auf meinem Handy aussieht.


Du siehst die Navigation sieht scheiße aus und auch der Content passt nicht wirklich, da muss noch etwas getan werden.
Zu linear-gradient: Ich sehe da keinen Gradienten, bei mir ist das ein einfarbiger Bereich (ocker) im unteren Bildschirmdrittel und der Rest grau, unten teils noch weiß darunter. Aber alles einfarbige Bereiche.
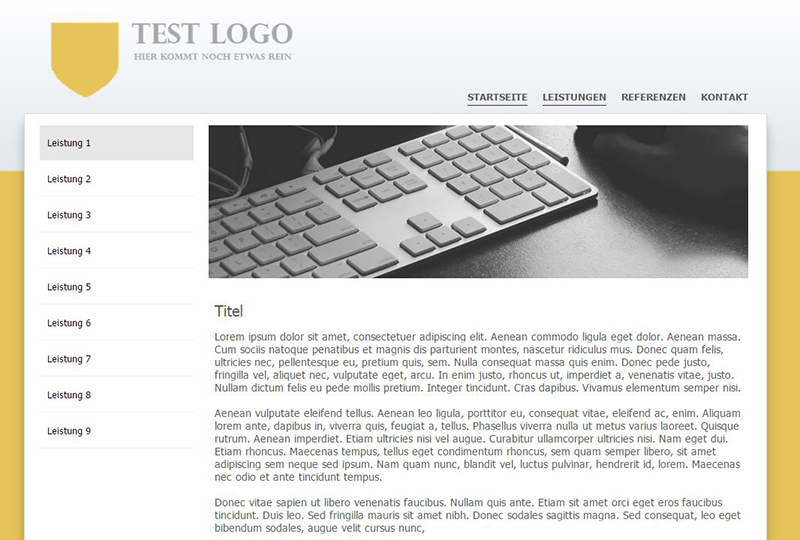
Also bei mir auf dem Desktop sieht es so aus

Auf dem Handy sehe ich leider auch kein Verlauf :/ Mein Code sieht derzeit so aus
body {
max-width:990px;
margin:2em auto 0 auto;
background: #efefef;
background: -webkit-linear-gradient(to bottom, rgba(254,254,254,1) 1%,rgba(227,233,239,1) 27%,rgba(227,233,239,1) 27%,rgba(227,233,239,1) 27%,rgba(227,233,239,1) 27%,rgba(227,233,239,1) 30%,rgba(227,233,239,1) 30%,rgba(230,196,90,1) 30%,rgba(230,196,90,1) 30%,rgba(230,196,90,1) 30%,rgba(227,233,239,1) 30%,rgba(230,196,90,1) 30%,rgba(227,233,239,1) 30%,rgba(230,196,90,1) 30%,rgba(227,233,239,1) 30%,rgba(230,196,90,1) 30%,rgba(227,233,239,1) 30%,rgba(230,196,90,1) 30%,rgba(230,196,90,1) 100%);
background: linear-gradient(to bottom, rgba(254,254,254,1) 1%,rgba(227,233,239,1) 27%,rgba(227,233,239,1)30%,rgba(227,233,239,1) 30%,rgba(230,196,90,1) 30%,rgba(230,196,90,1) 30%,rgba(230,196,90,1) 30%,rgba(227,233,239,1) 30%,rgba(230,196,90,1) 30%,rgba(227,233,239,1) 30%,rgba(230,196,90,1) 30%,rgba(227,233,239,1) 30%,rgba(230,196,90,1) 30%,rgba(227,233,239,1) 30%,rgba(230,196,90,1) 30%,rgba(230,196,90,1) 100%);
}
Wenn dieser nicht überall geht, dann muss ich wohl doch mit einem Bild arbeiten.
@@Melina:
nuqneH
Du siehst die Navigation sieht scheiße aus und auch der Content passt nicht wirklich, da muss noch etwas getan werden.
Stimmt auffallend. Es ist kein Content da. Da ist nichts, was man mna stylen könnte. Was soll da denn passen? Design ist kein Gewand, was man nachträglich über Inhalt stülpen könnte. Design muss auf den jeweiligen Inhalt zugeschnitten werden.
Auf dem Handy sehe ich leider auch kein Verlauf :/ Mein Code sieht derzeit so aus
body {
…
background: -webkit-linear-gradient(to bottom, …);
background: linear-gradient(to bottom, …);
}
Mit „Handy“ meinst du jetzt in Browsern, die Gradienten nicht präfixfrei unterstützen? Wie du u.a. bei [Can I use](http://caniuse.com/#search=linear-gradient) lesen kannst, hat sich die Syntax geändert. Bei -webkit-linear-gradient nicht 'to bottom', sondern 'top'.
> Wenn dieser nicht überall geht, dann muss ich wohl doch mit einem Bild arbeiten.
Falsche Einstellung. [Do websites need to look exactly the same in every browser?](http://dowebsitesneedtolookexactlythesameineverybrowser.com/) Nicht graceful degredation, sondern progressive enhancement sollte der Weg sein.
Qapla'
--
„Talente finden Lösungen, Genies entdecken Probleme.“ (Hans Krailsheimer)
Hallo,
Stimmt auffallend. Es ist kein Content da. Da ist nichts, was man mna stylen könnte. Was soll da denn passen? Design ist kein Gewand, was man nachträglich über Inhalt stülpen könnte. Design muss auf den jeweiligen Inhalt zugeschnitten werden.
Kann sein dass du etwas anderes siehst wie ich, aber ich sehe Content!
Mit „Handy“ meinst du jetzt in Browsern, die Gradienten nicht präfixfrei unterstützen? Wie du u.a. bei Can I use lesen kannst, hat sich die Syntax geändert. Bei -webkit-linear-gradient nicht 'to bottom', sondern 'top'.
Habe ich geändert, hab aber nichts gebracht. Und wie du selbst bestimmt gelesen hast, wird laut Can I use nur -webkit benötigt, dieses steht in meinem Code. Auf dem Handy wird dennoch nichts angezeigt.
@@Melina:
nuqneH
Stimmt auffallend. Es ist kein Content da. Da ist nichts, was man mna stylen könnte. Was soll da denn passen? Design ist kein Gewand, was man nachträglich über Inhalt stülpen könnte. Design muss auf den jeweiligen Inhalt zugeschnitten werden.
Kann sein dass du etwas anderes siehst wie ich, aber ich sehe Content!
Ich sehe „Lorem ipsum“, keinen Content.
Mit „Handy“ meinst du jetzt in Browsern, die Gradienten nicht präfixfrei unterstützen? Wie du u.a. bei Can I use lesen kannst, hat sich die Syntax geändert. Bei -webkit-linear-gradient nicht 'to bottom', sondern 'top'.
Habe ich geändert, hab aber nichts gebracht.
Ich sehe immer noch 'background: -webkit-linear-gradient(to bottom, …)'.
Qapla'
Hallo,
Ich sehe „Lorem ipsum“, keinen Content.
Richtig, dann sehe ich doch das gleiche. Aber ich werde zum Testen keine richtigen Inhalte online stellen, sonst kommt Google und findet meine Test Seite, ist nicht so wirklich schön.
Allerdings wird später auch hier nicht mehr zu sehen sein. Es gibt ein Top Bild (das jetzt auch vorhanden ist), darunter eine Überschrift und darunter ein Text mit 2 -3 Absätzen mehr nicht.
Ich sehe immer noch 'background: -webkit-linear-gradient(to bottom, …)'.
Dann lade mal bitte die Seite neu. In meiner Datei steht wie hier geschrieben das was du geschrieben hast.
Hallo,
wenn ich beide Seiten:
http://melina.bplaced.net/
http://melina.bplaced.net/test.html
aufrufe und hin und her schalte, sehe ich, dass der Hintergrund etwas springt. Es sind zwar nur ganz kleine Unterschiede, aber es nervt. Ich bin schon von % weg in em aber scheinbar ist auch dieses nicht richtig.
Liebe Mitdenker,
liebe Wissende,
liebe Neugierige,
ja!
Dann lade mal bitte die Seite neu. In meiner Datei steht wie hier geschrieben das was du geschrieben hast.
Darum gebe ich meinen Stylesheets auch immer Versionsnamen:
"style20141227-0901.css"
Da kann das dann normalerweise nicht passieren, dass der Browser noch die alte Version nimmt. In meinem Mini-CMS habe ich das automatisiert, dass immer die letzte vorhandene referenziert wird.
Spirituelle Grüße
Euer Robert
@@Robert R.:
nuqneH
Dann lade mal bitte die Seite neu. In meiner Datei steht wie hier geschrieben das was du geschrieben hast. […]
[…] Da kann das dann normalerweise nicht passieren, dass der Browser noch die alte Version nimmt.
Ich hatte extra http://melina.bplaced.net/css.css?foo aufgerufen, damit mich mein Browsercache nicht linkt. Ist bei bplaced noch Magie am Werk? Oder hatte Melina die geänderte Datei nicht hochgeladen?
Qapla'
Hallo,
Ich hatte extra http://melina.bplaced.net/css.css?foo aufgerufen, damit mich mein Browsercache nicht linkt. Ist bei bplaced noch Magie am Werk? Oder hatte Melina die geänderte Datei nicht hochgeladen?
du siehst noch immer nicht das richtige? Wenn ich deinem Link folge, sehe ich wie auch vorhin schon geschrieben dieses:
html {
font-family:Tahoma, Geneva, sans-serif;
font-size:0.9em;
background: #efefef;
background: -webkit-linear-gradient(top, rgb(254,254,254), rgb(227,233,239) 22em, rgb(230,196,90) 22em);
background: linear-gradient(top, rgb(254,254,254), rgb(227,233,239) 22em, rgb(230,196,90) 22em);
}
Hallo,
Ich hatte extra http://melina.bplaced.net/css.css?foo aufgerufen, damit mich mein Browsercache nicht linkt. Ist bei bplaced noch Magie am Werk? Oder hatte Melina die geänderte Datei nicht hochgeladen?
hoffentlich habe ich DICH nun richtig verstanden:
html {
font-family:Tahoma, Geneva, sans-serif;
font-size:0.9em;
background: #efefef;
background: -webkit-linear-gradient(top, rgb(254,254,254), rgb(227,233,239) 22em, rgb(230,196,90) 22em);
background: linear-gradient(to bottom, rgb(254,254,254), rgb(227,233,239) 22em, rgb(230,196,90) 22em);
}
Allerdings bleibt dieses Problem http://forum.de.selfhtml.org/?t=219057&m=1510997 weiterhin bestehen und sollte sich dieses nicht ändern sehe ich mich leider gezwungen den Hintergrund doch mit meinem Bild zu machen, denn das Springen kann und will ich nicht hinnehmen.
Danke für die Hilfe bis hier hin, aber ich lass es bleiben. 10 Stunden sitze ich nun an dem Design und auf dem Handy sieht es noch immer scheiße aus bzw. jetzt noch viel schlimmer als vorhin. Der User bekommt die Seite einfach als klein angezeigt so dass der Browser die Seite selber verkleinert.
User sind das gewöhnt, auch wenn es hier wohl ein paar anderes sehen. Aber ich muss einfach sehen dass die Zeit die ich hier investiere sich nicht rechnet und ich für wichtigere Sachen investieren kann.
@@Melina:
nuqneH
Der User bekommt die Seite einfach als klein angezeigt so dass der Browser die Seite selber verkleinert.
Och nö. Nicht die Flinte ins Korn werfen! Niemand hat gesagt, dass responsives Webdesign (oder kurz gesagt: Webdesign) einfach wäre.
User sind das gewöhnt
Ich bin es gewöhnt, dass ich Webseiten auf jedem Gerät angemessen dargestellt bekomme.
Aber ich muss einfach sehen dass die Zeit die ich hier investiere sich nicht rechnet und ich für wichtigere Sachen investieren kann.
Dass Webseiten auf jedem Gerät angemessen dargestellt werden, *ist* eine wichtige Sache; das ist essentiell.
Wenn du es nicht hinbekommst, dass sich das Menü von der Seite reinschiebt, dann platziere es statisch unter dem Hauptinhalt. Aber mach die Seiten responsiv! Jetzt!
Wenn du später mal Lust und Zeit hast, kannst du dich immer noch um das Reinschieben kümmern.
Qapla'