unterschiedliche zeilenlängen bzw. schriftlaufweiten in unterschiedlichen medien... grund? kontrolle?
- css
- html
werte web-design-freaks!
ich stelle fest, dass die länge von zeilen je nach ausgabemedium differiert. so wird auf der basis des selben codes an einem pc-bildschirm eine mit px-werten festgelegte zeilenlänge mit weniger buchstaben angefüllt, als auf dem screen eines smartphones (dpr 3). s. bilder:


und code:
http://www.textandmedia.com/css/schrift-zeilenhoehe-test-02.css
http://www.textandmedia.com/schriftgroeszenvergleich-black-on-white-background02.htm
woran liegt das? und wie kann mensch das kontrollieren? wäre dankbar für antwort! BTG
Hallo BerlinerTourGuide,
woran liegt das?
Es werden unterschiedliche Zeichensätze verwendet. Die Rendering-Algorithmen unterscheiden sich etwas.
und wie kann mensch das kontrollieren?
Nicht.
wäre dankbar für antwort! BTG
Verabschiede dich doch endlich mal von dem Gedanken, ein pixelgenaues Layout festlegen zu wollen. Eine Website ist kein Buch und kein PDF-Dokument (und auch da kann es zu Darstellungsunterschieden kommen).
Bis demnächst
Matthias
@@Matthias Apsel
Es werden unterschiedliche Zeichensätze verwendet.
Wo du so auf korrekte Verwendung der Fachsprache wertlegst 😉: Du meinst unterschiedliche Schriftarten?
LLAP 🖖
Hallo Gunnar Bittersmann,
Wo du so auf korrekte Verwendung der Fachsprache wertlegst 😉: Du meinst unterschiedliche Schriftarten?
Vielleicht nicht mal das. Unterschiedliche Versionen derselben Schriftart.
Bis demnächst
Matthias
@@Matthias Apsel
Wo du so auf korrekte Verwendung der Fachsprache wertlegst 😉: Du meinst unterschiedliche Schriftarten?
Vielleicht nicht mal das. Unterschiedliche Versionen derselben Schriftart.
Ich müsste selbst erstmal überlegen, wie man das im Deutschen auseinanderhält: unterschiedliche fonts derselben typeface.
LLAP 🖖
Tach!
Wo du so auf korrekte Verwendung der Fachsprache wertlegst 😉: Du meinst unterschiedliche Schriftarten?
Vielleicht nicht mal das. Unterschiedliche Versionen derselben Schriftart.
Unterschiedliche Render-Systeme können auch Ursache sein.
Das Wichtigste ist doch, dass der Text für alle Leser lesbar ist und nicht dass er für einen Ersteller pixelgenau positioniert ist.
dedlfix.
Hallo dedlfix,
Unterschiedliche Render-Systeme können auch Ursache sein.
Ja. Schrieb ich schon.
Das Wichtigste ist doch, dass der Text für alle Leser lesbar ist und nicht dass er für einen Ersteller pixelgenau positioniert ist.
Ja. Schrieb ich schon oft.
Bis demnächst
Matthias
Tach!
Ja. Schrieb ich schon.
Ach komm, das ist jetzt über eine Stunde her. So lange kann ich mir das doch nicht merken.
dedlfix.
@@dedlfix
Ja. Schrieb ich schon.
Ach komm, das ist jetzt über eine Stunde her. So lange kann ich mir das doch nicht merken.
Außerdem kann das nicht oft genug gesagt werden.
LLAP 🖖
danke für eure antworten! aber der type-face bzw. die schriftart ist mit
html{font-family: Verdana, Arial, sans-serif; ...}
genau festgelegt (verdana gibt es auf jedem browser)… bleiben also die render-engines... ich glaube eher, dass es mit der dpr zu tun hat, denn die ränder der buchstaben sehen auf einem retina-display natürlich 'mit der lupe betrachtet' ganz anders aus, als auf einem dpr=1-screen... d.h. die browser definieren und rechnen dann wohl auch die abstände anders.
immerhin ist die zeilenhöhe von 18 px auf meinem xperia (dpr = 3) genau 54 px... wenigstens damit kann man arbeiten...
ansonsten, liebe leute, wie hieß es schon im alten rom: "de gustibus non disbutandum est!" - macht euch also bitte nicht zum richter (arbiter elegantiarum) über die design-ansprüche anderer leute...! es gibt gründe, auf solche details zu achten! danke. hhw bzw. btg
hallo
html{font-family: Verdana, Arial, sans-serif; ...}
genau festgelegt (verdana gibt es auf jedem browser)…
Selbst wenn das wahr wäre, so gälte dies nur für einen beschränkten Zeichensatz. Und ein User kann immer noch bestimmen, ob Fonts aus Dokumenten überhaupt angewendet werden.
Der Inhalt ist eben nur Gast auf den Clients.
Grundlage für Zitat #2209.
wieso sollte es nicht "wahr" sein?? und üblicherweise macht otto-normal-verbraucher, für den ich websiten designe, keine anstrengungen, verdana durch einen anderen font zu ersetzen... oder irre ich?
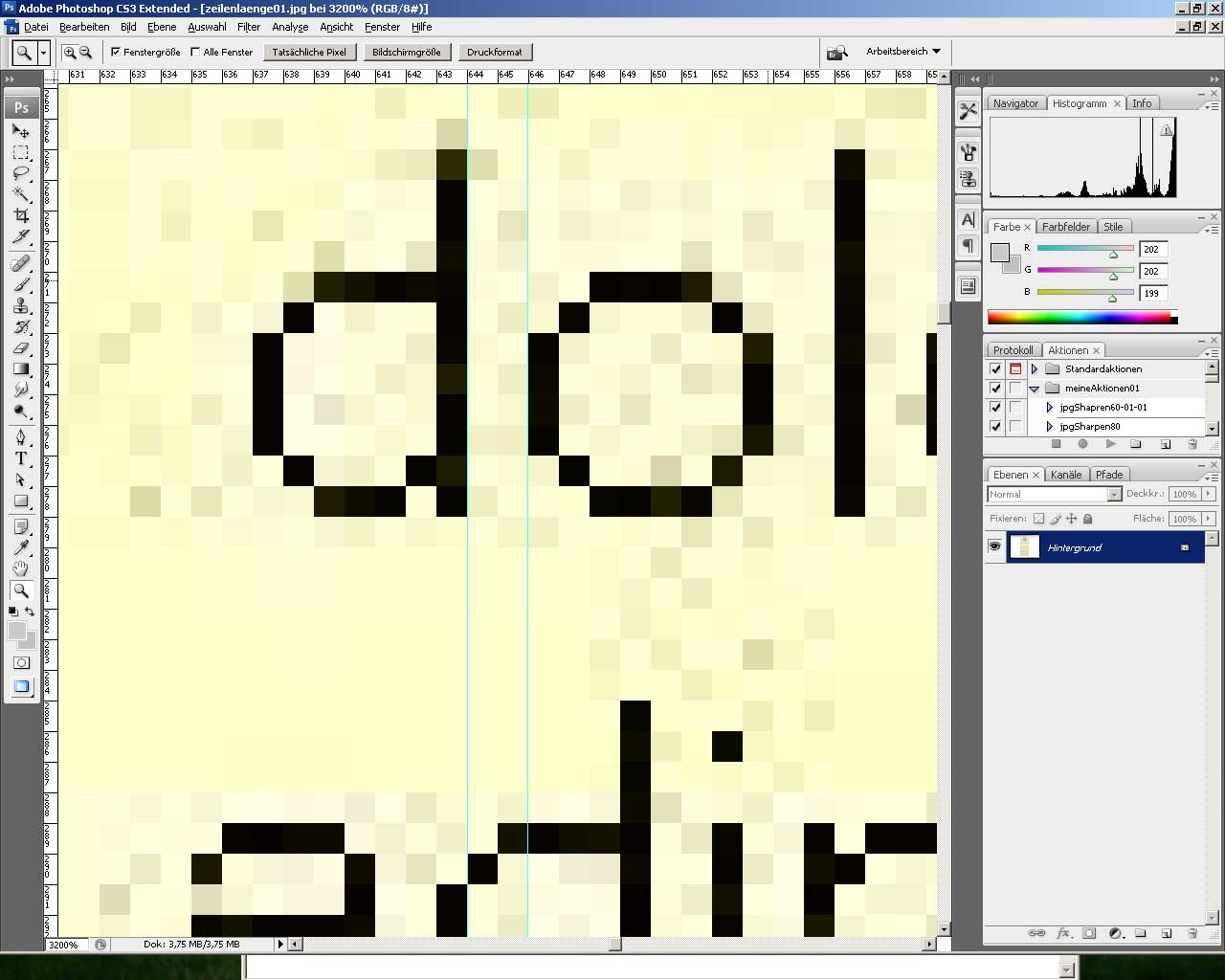
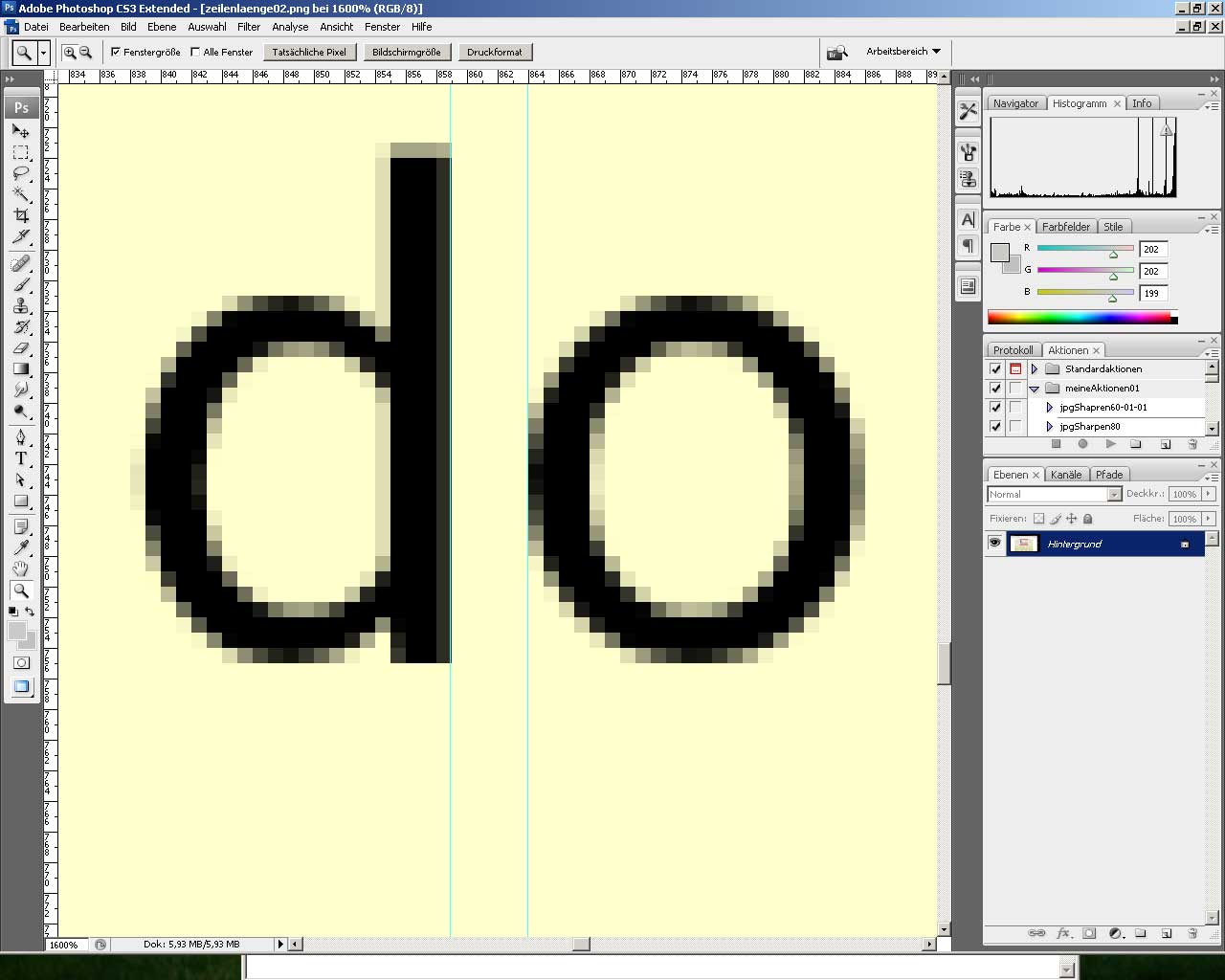
ansonsten: bei genauerem hinsehen zeigt sich, dass meine analyse (bis eine bessere kommt) wohl gilt: man kann sehen, dass der abstand zwischen zwei buchstaben auf dem dpr=1-screen genau 2px ist, dagegen auf dem dpr=3-screen nicht 6, sondern 5px... s.


gruß! btg
hallo
wieso sollte es nicht "wahr" sein?? und üblicherweise macht otto-normal-verbraucher, für den ich websiten designe, keine anstrengungen, verdana durch einen anderen font zu ersetzen... oder irre ich?
Falls du mit dem otto-normal-verbraucher den Browser-benutzer meinst, so magst du dich irren. Mein default Zeichensatz im FF ist dejaVu sans, aus dem einzigen Grund, weil er über den umfangreichsten Zeichensatz verfügt, den ich in einem westlichen Kontext potentiell brauche.
Meine Mutter hat ebenfalls ihre Fonts angepasst, vor allem betreffs der minimalen Schriftgrösse. Andere Menschen mit Sehschwächen haben ebenfalls Anlass, hier rumzuschrauben.
Hallo BerlinerTourGuide,
ansonsten: bei genauerem hinsehen zeigt sich, dass meine analyse (bis eine bessere kommt) wohl gilt: man kann sehen, dass der abstand zwischen zwei buchstaben auf dem dpr=1-screen genau 2px ist, dagegen auf dem dpr=3-screen nicht 6, sondern 5px... s.
Deine Analyse ist vertane Zeit. Gründe wurden dir bereits mehrfach genannt.
Bis demnächst
Matthias
@@BerlinerTourGuide
genau festgelegt (verdana gibt es auf jedem browser)… wieso sollte es nicht "wahr" sein??
Weil Verdana eine Schriftart ist, die mit Windows daherkommt. Bei anderen Betriebssystemen ist nicht davon auszugehen, dass Verdana installiert ist.
LLAP 🖖
Tach!
ansonsten, liebe leute, wie hieß es schon im alten rom: "de gustibus non disbutandum est!" - macht euch also bitte nicht zum richter (arbiter elegantiarum) über die design-ansprüche anderer leute...! es gibt gründe, auf solche details zu achten!
Gut, diese Einstellung kann ich akzeptieren, aber du wirst mit ihr im Web scheitern. Es gibt zu viele Geräte und Software, die in kleinen für die meisten Leser uninteressanten Details abweichen. Außerdem gibt es da noch mit zunehmendem Alter die Sehprobleme der Leute. Eine höhere Mindestschriftgröße muss genauso lesbar sein und darf nicht, weil du den Platz pixelgenau festgelegt hast, teilweise unlesbar werden oder das Layout ganz zerschießen.
dedlfix.
verdana gibt es auf jedem browser
Nein. Nicht "Verdana" sondern "sans-serif" als echte "Schriftarten-Familie" gibt es für jeden Browser. Ein solcher nimmt (wenn es in Deinem Fall weder arial noch verdana gibt) wegen dieser Angabe einfach die vom Nutzer, Hersteller oder Distributor als "serifenlose Schrift" vorgesehene Schrift. Das kann alles sein, sogar Times (die Serifen) hat. Daneben existieren noch Browser die (fast) gar keine Schriftvorgaben beachten, weil die in einem Terminal laufen. (w3m, lynx, ...)
Und zeig mir mal eine einzige dieser Schriftarten in Braille.
Hallo BerlinerTourGuide,
es gibt gründe, auf solche details zu achten! danke.
Ja, um zu verstehen, warum nicht alles in jedem Browser gleich aussieht.
Nebenbei: Du benutzt anscheinend Windows 2000 und eine steinalte Version von Firefox, warum?!?
Gruß
Julius
Hallo,
bevor du weiter versuchst, geräteübergreifend pixelgenaues Layout zu erzeugen, solltest du dir folgende Fragen beantworten:
Wenn diese Fragen mit ja beantwortet werden, ist pixelgenaues Layout unerlässlich.
Gruß
Jürgen
Hallo,
- Wer ist deine Zielgruppe?
Wenn diese Fragen mit ja beantwortet werden, ist pixelgenaues Layout unerlässlich.
Vorallem die erste!
Gruß
Kalk
Hallo,
du merkst aber auch alles. 😉
Gruß
Jürgen
@@JürgenB
Wenn diese Fragen mit ja beantwortet werden, ist pixelgenaues Layout unerlässlich.
Abgesehen von Kalks Einwand (der mir auch auf der Zunge lag): Bist du hier mit der Verneinung durcheinandergekommen? Deine Aussage macht keinen Sinn.
Wie sollte eine Webseite denn auf Smartphone und Desktop gleich aussehen? Eine Webseite muss auf unterschiedlichen Geräten unterschiedlich aussehen.
Sie sollte natürlich wiedererkennbar ähnlich aussehen: corporate design.
Pixelgenaues Layout geht gar nicht.
Was Brad Frost sagte: ““The phrase ‘pixel-perfect’ means nothing to me as neither ‘pixels’ nor ‘perfect’ are in my vocabulary anymore.”
LLAP 🖖
Hallo
Abgesehen von Kalks Einwand (der mir auch auf der Zunge lag):
ist mir hinterher auch aufgefallen.
Pixelgenaues Layout geht gar nicht.
Da niemand die Fragen 2 - 5 alle mit ja beantwortet, braucht man kein pixelgenaues Layout. Ob das geht, z.B. Inhalt als skalierbare Grafik, ist eine weitere Frage, die aber eigentlich nicht beantwortet werden muss.
Gruß
Jürgen
@@JürgenB
Da niemand die Fragen 2 - 5 alle mit ja beantwortet
Dann fehlte mit das „alle“: „Wenn alle diese Fragen mit ja beantwortet werden, ist pixelgenaues Layout unerlässlich.“
Aber auch das würde ich nicht bejahen. Wenn Nutzer die Seite mit verschiedenen Geräten besuchen, die Darstellung vergleichen und dabei Unterschiede feststellen, dann ja deshalb, weil das so sein soll.
braucht man kein pixelgenaues Layout.
Um das festzustellen, braucht man keie 4½ Fragen, sondern nur if (false). ;-)
Ob das geht, z.B. Inhalt als skalierbare Grafik, ist eine weitere Frage, die aber eigentlich nicht beantwortet werden muss.
Eine weitere nicht notwendige Antwort darauf wäre, die Schriftgröße für html/body in vw anzugeben und sich alles andere darauf beziehen zu lassen.
LLAP 🖖