beyond tellerrand 2019 - ein Rückblick
- barrierefreiheit
- css
- datenschutz
- essays
- html
- netzpolitik
- webdesign
- webstandards
0 tom0 Tom0  Matthias Scharwies
Matthias Scharwies
Die btconf2019 in Düsseldorf war für mich das inspirierendste Erlebnis meiner Laufbahn. Viele der Videos vergangener Jahre findet man ja auf Vimeo und man kann den Eindruck gewinnen, dass man die Informationen auch ohne persönliche Anwesenheit erhalten kann.
Das stimmt - und stimmt doch wieder nicht. Was die beyond Tellerrand besonders macht, sind unter anderem die ausgedehnten Pausen und die Tatsache, dass die meisten Redner nicht nur zu ihrem Vortrag anreisen und danach sofort wieder verschwinden. Trotz 500 Teilnehmern bieten die langen Zeiträume für sozialen Austausch eine besondere Gelegenheit mit anderen Teilnehmern und den Rednern in ein persönliches Gespräch zu kommen. Es kam auch für mich als Erstling sofort ein familiäres Gefühl auf. Einerseits weil ich Menschen traf, die ich aus dem echten Leben oder dem Netz schon kannte (Roland Golla, Wolfgang Wiese, Joshi Kuphal, Sven Wolfermann und viele andere mehr). Andererseits, weil sich schnell neue Kontakte ergaben. Die Atmosphäre und das Konzept der btconf machen es fast unmöglich, dass man dort für länger als fünf Minuten irgendwo alleine herumsteht.
Für die side events gilt das sogar in einem noch größeren Maße. Es war schon etwas besonderes im Accessibility Club am Tag nach der btconf einen Vortrag halten zu können. Ich habe im Publikum Menschen gesehen, deren Namen wie ein Who-is-who der barrierefreien Webentwicklung klingen:
Auch unser Gunnar Bittersmann war mit dabei. Da fragt man sich dann schon, wozu man überhaupt redet. ;-)
Noch intensiver wurde der Kontakt dann in den Meetup-Sessions, in denen all die bekannten Namen mit diskutiert haben. Aber der Accessibility-Club ist einen eigenen Artikel wert.
Selbstverständlich ist die btconf selber der eigentliche Grund, weswegen all die Menschen nach Düsseldorf gekommen sind. Hier eine vollständige Liste der offiziellen Redebeiträge (ohne breakfast- und lunch-Sessions). Nach jeder Zusammenfassung gibt es ein Link zum Redner-Portrait, wo sich weitere Links finden zu den Arbeiten, die auf der Bühne vorgestellt wurden, zu Webseiten der Redner oder sogar in vielen Fällen zu den Vorträgen in ganzer Länge.
 Charlie Owen hat einen großartigen Job gemacht, als sie erklärt hat, wie Beschränkungen unsere Arbeit als Entwickler und Designer beeinflussen und sie besser machen — wenn wir aufhören diese Beschränkungen zu ignorieren. Ich fand es ein wenig schade, dass Mike Monteiro dieses Jahr nicht auf der btconf spricht, aber sie schlug nicht nur in genau dieselbe Kerbe, sondern dass sie das aus weiblicher Sicht vortragen konnte, war nicht nur eine Bereicherung sondern sicher im Sinne von Mike, denn Gleichberechtigung und Teilhabe sind ein Aspekt, den wir als Menschen, die etwas erschaffen immer im Kopf haben sollten. Wir sollten nicht nur für einen kleinen Teil der Menschheit entwickeln (alte weiße Männer mit guten Augen und flinken Fingern)… We can do better! 😉
Charlie Owen hat einen großartigen Job gemacht, als sie erklärt hat, wie Beschränkungen unsere Arbeit als Entwickler und Designer beeinflussen und sie besser machen — wenn wir aufhören diese Beschränkungen zu ignorieren. Ich fand es ein wenig schade, dass Mike Monteiro dieses Jahr nicht auf der btconf spricht, aber sie schlug nicht nur in genau dieselbe Kerbe, sondern dass sie das aus weiblicher Sicht vortragen konnte, war nicht nur eine Bereicherung sondern sicher im Sinne von Mike, denn Gleichberechtigung und Teilhabe sind ein Aspekt, den wir als Menschen, die etwas erschaffen immer im Kopf haben sollten. Wir sollten nicht nur für einen kleinen Teil der Menschheit entwickeln (alte weiße Männer mit guten Augen und flinken Fingern)… We can do better! 😉
Zum Redner-Porträt von Charlie Owen (mit Video)
Carolyn Stransky hat in ihrem Vortrag „Humanising your Documentation“ gezeigt, dass man in 45 Minuten zusammenfassen kann, worauf man achten muss, wenn man Menschen etwas erklären möchte. Sollte sich jeder mal anschauen, der an Dokumentationen wie Wikis, Handbüchern, Anleitungen, Bedienungsanleitungen oder Tutorien arbeitet. Auch wenn das nur gelegentlich ist. Sonst ist die hineingesteckte Arbeit letzten Endes nicht nur umsonst, sondern erzeugt sogar noch das negative Gefühl von Frustration beim Leser anstelle der positiven Energie des Verstehens.
Zum Redner-Porträt von Carolyn Stransky (mit Video)
Einblick von Mike Hill in die Psychologie von Filmen im speziellen und kreativen Werken im allgemeinen an Beispielen wie Star Wars, Batman oder Jurassic Park. Das Fazit ist so offensichtlich wie schnell vergessen und daher ist es wichtig, durch solche Veranstaltungen immer wieder daran erinnert zu werden: wenn wir beschissene Geschichten erzählen, werden wir in einer beschissenen Welt leben. Nicht zuletzt Hitler wurde von beschissenen Geschichten geprägt. Natürlich gilt das im übertragenen Sinn auch für Entwicklung und Design im Web.
Zum Redner-Protrait von Mike Hill (mit Video)
 Red Hong Yi formt alltägliche Gegenstände zu Kunstwerken, meistens Porträts. Socken, Essstäbchen oder verschütteter Kaffee haben dabei immer einen Bezug zur porträtierten Person und sind niemals zufällig gewählt.
Red Hong Yi formt alltägliche Gegenstände zu Kunstwerken, meistens Porträts. Socken, Essstäbchen oder verschütteter Kaffee haben dabei immer einen Bezug zur porträtierten Person und sind niemals zufällig gewählt.  Eine Aufforderung achtsam die täglichen Wege zu betrachten und Formen, Farben oder Gegenstände für die eigene Kreativität zu entdecken — auch (oder vielleicht gerade?!?) in der digitalen Welt...
Eine Aufforderung achtsam die täglichen Wege zu betrachten und Formen, Farben oder Gegenstände für die eigene Kreativität zu entdecken — auch (oder vielleicht gerade?!?) in der digitalen Welt...
Zum Redner-Portrait von Red Hong Yi (mit Video)
Nu design rules in a shifting environment.
David Carson hat mal eben 2836 Grafiken, Logos, Typen gezeigt - vielleicht zwei oder drei mehr (die abgerissenen Zehennägel und Surf-Videos nicht mitgezählt). Seine Botschaft: keep paddling und have fun.
Da sein Vortrag in erster Linie aus den gezeigten Werken bestand, ist es besonders schade, dass sein Beitrag nicht als Video zur Verfügung steht.
Zum Redner-Portrait von David Carson
 Rob Draper hat sehr persönlich über seine eigene Laufbahn gesprochen. Eigentlich ist es nicht fair, nur kurz über seinen sehr privaten Werdegang mit allen Höhen und Tiefen zu schreiben, aber seinen Vortrag sollte man wirklich selber anschauen. Er enthält viel Film-Material von der Entstehung seiner Werke, deren Weiterentwicklung mit wenigen Farben (schwarz, weiß und Gold) bis hin zu Animationen für den Golden Globe. Eine Autobiografie mit viel artwork!
Rob Draper hat sehr persönlich über seine eigene Laufbahn gesprochen. Eigentlich ist es nicht fair, nur kurz über seinen sehr privaten Werdegang mit allen Höhen und Tiefen zu schreiben, aber seinen Vortrag sollte man wirklich selber anschauen. Er enthält viel Film-Material von der Entstehung seiner Werke, deren Weiterentwicklung mit wenigen Farben (schwarz, weiß und Gold) bis hin zu Animationen für den Golden Globe. Eine Autobiografie mit viel artwork!
Leider steht auch sein Video nicht zur Verfügung.
Zum Redner-Portrait von Rob Draper
 Imagination, desire, and the call of the future
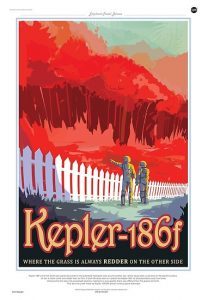
Imagination, desire, and the call of the futurelautet der Titel von David Delgados Redebeitrag über seine Arbeit als Designer für die NASA. Darin zeigte Delgado die Herausforderung auf, die es bedeutet, uns Menschen Vorgänge wahrnehmen zu lassen, für die unsere Sinnesorgane nicht geeignet sind. So wird die Position der uns nicht sichtbaren Satelliten hörbar oder uns durchdringende kosmische Strahlung sichtbar. Die Umsetzungen sind sowohl technisch, als auch künstlerisch absolut spannend. Als absoluter Verkaufsschlager hat sich rein zufällig eine als Flurdekoration entwickelte Serie mit fiktiven Reiseplakaten mit Fernzielen in unserem Sonnensystem erwiesen. Als Public Domain-Werke wurden die Illustrationen auf allerhand Alltags-Gegenstände gedruckt und können als echte Produkte erworben werden. The stars are calling and we must go.
Zum Redner-Portrait von David Delgado
 Stephen Hay behauptet „I don’t care what Airbnb is doing“ was nicht ganz der Wahrheit entspricht. Denn er schaut sich deren Arbeit an und versteht, dass Airbnb etwas gemacht hat, was neu ist und funktioniert. Und das ist gut, weil es zu Airbnb passt. Das darf uns aber nicht dazu bringen, die Probleme unserer Kunden mit den Werkzeugen zu lösen, mit denen Airbnb ihre Probleme gelöst haben.
Stephen Hay behauptet „I don’t care what Airbnb is doing“ was nicht ganz der Wahrheit entspricht. Denn er schaut sich deren Arbeit an und versteht, dass Airbnb etwas gemacht hat, was neu ist und funktioniert. Und das ist gut, weil es zu Airbnb passt. Das darf uns aber nicht dazu bringen, die Probleme unserer Kunden mit den Werkzeugen zu lösen, mit denen Airbnb ihre Probleme gelöst haben.
Deswegen sollte weit weniger über Lösungen diskutiert werden, bevor über die eigentlichen Probleme geredet (und nachgedacht) wurde. Es ist ok, auf die im Web funktionierenden Komponenten zurück zu greifen, die vorhanden sind, aber wenn man sie nicht durch neue Zusammenstellungen und eigene Zutaten individualisiert, kommen Lösungen heraus für Probleme, die man gar nicht hat. Ja man weiß nicht einmal, welche Probleme sie bei dem Entwickler gelöst haben.
Man lernt so auch nichts und entwickelt sich nicht weiter. Die Menschen, die uns inspirieren haben immer bekanntes Terrain verlassen und Regeln gebrochen.
Zum Redner-Portrait von Stephen Hay
 Wie designed man Daten? Shirley Wu weiß es und führt es vor. Live. Auf der Bühne vor 500 Leuten. Sie verwendet gleich drei JavaScript-Frameworks um möglichst schnell ans Ziel zu kommen. Mich fasziniert an den Umsetzungen die visuelle mehr als Technik dahinter, denn hinter dem Konzept, Daten nicht nur verständlich, sondern außerdem ästhetisch aufzubereiten, stecken viele Ideen, Iterationen und (vielleicht entscheidend) die Absicht die beste Darstellung für jede neue Herausforderung zu finden und gerade nicht gewohntes wiederzuverwenden, sondern die beste Lösung für ein spezielles Problem.
Wie designed man Daten? Shirley Wu weiß es und führt es vor. Live. Auf der Bühne vor 500 Leuten. Sie verwendet gleich drei JavaScript-Frameworks um möglichst schnell ans Ziel zu kommen. Mich fasziniert an den Umsetzungen die visuelle mehr als Technik dahinter, denn hinter dem Konzept, Daten nicht nur verständlich, sondern außerdem ästhetisch aufzubereiten, stecken viele Ideen, Iterationen und (vielleicht entscheidend) die Absicht die beste Darstellung für jede neue Herausforderung zu finden und gerade nicht gewohntes wiederzuverwenden, sondern die beste Lösung für ein spezielles Problem.
Zum Redner-Portrait von Shirley Wu (Video folgt im Juni)
Zach Leatherman erstellt eine Skala der Unverträglichkeit mit dem Titel „The Scoville Scale of Web Font Loading Opinions“.
Unnötig zu erwähnen, dass Icon Fonts weit oben landen in Bezug auf ihre Ungenießbarkeit. Darüber hinaus gab es aber viel Überraschendes: von den Fähigkeiten der einzelnen Browser (probiert unbedingt den Font-Tab in den Firefox Developer Tools aus!), über Probleme beim Hosten oder Lizenzieren (was durchaus miteinander zu tun hat) oder den berühmt-berechtigten Fontstacks. Und natürlich Lösungsansätze. Ein Thema sicher, mit dem sich nicht jeder gern auseinandersetzt, der Schriften nur in solche mit Serifen oder ohne einteilt. Aber letztendlich tragen passende Schriften erheblich zum positiven Gesamteindruck einer Website bei — wenn man sie auch technisch korrekt einsetzt. Also ansehen, Wichtiges merken und machen! So kompliziert ist es nicht.
Zum Redner-Portrait von Zack Leatherman (mit Video)
 Napworking
NapworkingDorobot hat auf sehr unterhaltsame Art und Weise ihren kreativen Schaffensprozess dargestellt, der sich Napworking nennt. Wichtig ist es dabei unter anderem nicht zu weit zu denken, keinesfalls außerhalb der eigenen Denkbox. Besser man denkt in einer kleinen Box. Je kleiner, desto besser. Ein Streichholzschächtelchen sollte dafür völlig reichen. Neugierig? Dann ab zum sehr unterhaltsamen Beitrag. Das Video wartet nur darauf geschaut zu werden.
Zum Redner-Portrait von Dort(bot) (mit Video)
Den meisten Spinnern reicht ne Meise. Bei Heydon Pickering muss es gleich ein Albatros sein. Ein Vortrag mit Code, um @media-queries noch seltener zu benötigen. Dadurch erhält man Design-Komponenten, die funktionieren ohne dass man den verfügbaren Platz des Elternelementes oder die Größe der Kinder, noch deren Anzahl kennen muss. Und so wird aus einer Spinnerei eine nutzbare Funktion für Frontender. Das Video mit den notwendigen Erklärungen dieser nicht ganz ernst gemeinten Einleitung steht leider nicht zur Verfügung. Dafür aber ein Artikel auf seinem Blog heydonworks.com (auch den ersten Artikel, der dort verlinkt ist, anklicken und vielleicht zuerst lesen ;-) ) - der Artikel ist recht lang, daher versuche ich mich gar nicht erst an einer Zusammenfassung. Natürlich kann sich jeder einfach den Code kopieren, ich rate aber dringend zur Lektüre des Artikels. Das führt sicher zu einem besseren Verständnis von CSS und wie Flexboxen funktionieren
Zum Redner-Portrait von Heydon Pickering (Video folgt in Juni)
 Take back your Web
Take back your WebEin Plädoyer für die eigene Website und eine Anleitung nebenbei für erste Schritte enthält der Vortrag von Tantek Çelik. Auch auf der eigenen Website kann man Likes erhalten, man kann sich mit Gleichgesinnten verbinden und hat die volle Kontrolle.
Ganz nebenbei kann man seine Webseite auch nach dem eigenen Geschmack gestalten und sich so aus der gleichförmigen Masse von Facebook-, Twitter- und Instagram-Accounts abheben. Ich möchte in diesem Zusammenhang noch mal an den SPIEGEL-Beitrag von Sascha Lobo erinnern: "Euer Web ist nur geliehen".
Also holt euch das Web zurück und wenn ihr noch init recht wisst, wie das gehen soll, schaut euch den Beitrag von Tantek Çelik an!
Zum Redner-Portrait von Tantek Çelik (mit Video)
Marc Thiele (habe ich bisher nicht erwähnt, dass er es ist, der dieses tolle Event organisiert?) hat nicht nur ebenfalls einen Beitrag über die Konferenz geschrieben, er verlinkt darin auch auf viele weitere. Also wer noch mehr Futter braucht (der Beitrag selbst ist englisch, es werden aber deutsche Beiträge verlinkt):
Danke an Jens Grochtdreis (Flocke) für den Hinweis auf den Online-Artikel von Heydon Pickering