Hallo,
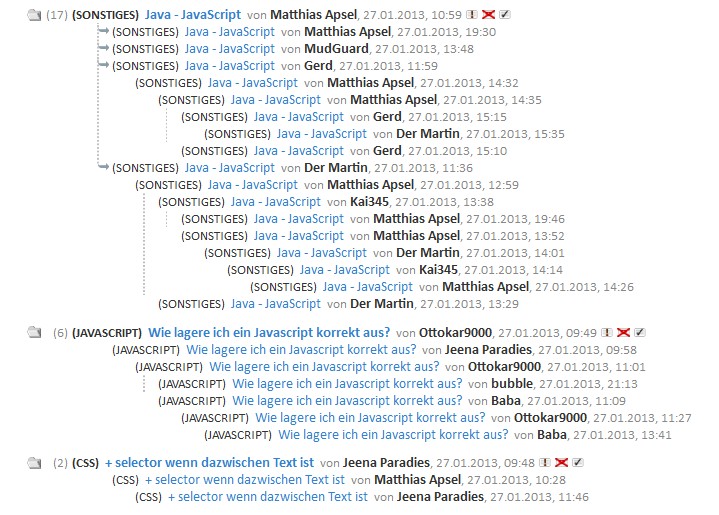
mich stört, das bei mehreren Antworten zu einem Beitrag der Pfeil bei der obersten Antwort fehlt. Mit
#root ul ul li:first-child .posting { background: url("http://src.selfhtml.org/forum/posting-pfeil1.png") no-repeat scroll left bottom transparent; }
#root ul ul li:only-child .posting { background: none; }
hab ich das geändert. Nun taucht folgendes Problem auf:

Aus irgendeinem Grund greift einige Ebenen tiefer :only-child, obwohl definitiv mehrere <li>-Elemente vorhanden sind (mit Firebug untersucht, die 2. Regel überschreibt meine erste). Kann mir jemand erklären wieso?
Getestet in FF18.0.1 und IE 9
vg ichbinich
--
Kleiner Tipp:
Tofu schmeckt am besten, wenn man es kurz vor dem Servieren durch ein saftiges Steak ersetzt...
Kleiner Tipp:
Tofu schmeckt am besten, wenn man es kurz vor dem Servieren durch ein saftiges Steak ersetzt...


