Benutzer-CSS Hilfe
ichbinich
- zu diesem forum
Hallo,
mich stört, das bei mehreren Antworten zu einem Beitrag der Pfeil bei der obersten Antwort fehlt. Mit
#root ul ul li:first-child .posting { background: url("http://src.selfhtml.org/forum/posting-pfeil1.png") no-repeat scroll left bottom transparent; }
#root ul ul li:only-child .posting { background: none; }
hab ich das geändert. Nun taucht folgendes Problem auf:

Aus irgendeinem Grund greift einige Ebenen tiefer :only-child, obwohl definitiv mehrere <li>-Elemente vorhanden sind (mit Firebug untersucht, die 2. Regel überschreibt meine erste). Kann mir jemand erklären wieso?
Getestet in FF18.0.1 und IE 9
vg ichbinich
Om nah hoo pez nyeetz, ichbinich!
mich stört, das bei mehreren Antworten zu einem Beitrag der Pfeil bei der obersten Antwort fehlt.
Der fehlt nicht, der ist überflüssig. Im Wiki gibts ne JS-Variante mit noch weniger Pfeilen *g*
#root ul ul li:only-child > .posting:before {background: /* linien-bild */ }
#root ul ul li:first-child > .posting {background: /* pfeil-bild */ }
sollte helfen. ungetestet
only-child spricht tatsächlich nur bei only-child an. Wenn mehrere senkrecht untereinander stehen, sind sie nicht mehr alleiniges Kind.
Matthias

Hallo,
Der fehlt nicht, der ist überflüssig. Im Wiki gibts ne JS-Variante mit noch weniger Pfeilen *g*
Wenn es mich stört das er fehlt, ist es für mich nicht überflüssig.
Wenn dir warm genug ist, möchte ich ggf. trotzdem meine Heizung anmachen ;)
#root ul ul li:only-child > .posting:before {background: /* linien-bild */ }
#root ul ul li:first-child > .posting {background: /* pfeil-bild */ }
>
> sollte helfen. ungetestet
Nein, dann haben alle <li> ein Hintergrundbild, auch wenn nur ein Eintrag vohanden ist.
> only-child spricht tatsächlich nur bei only-child an.
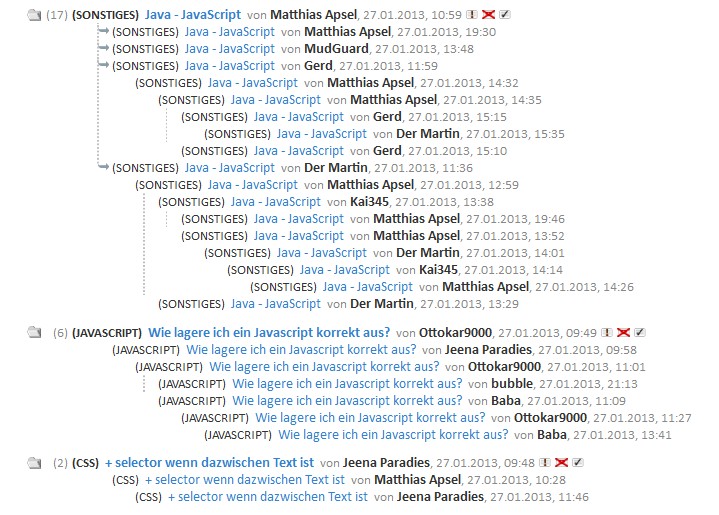
Sollte man meinen, siehe Screenshot im Originalpost: 2 <li>-Elemente in einer <ul> und bei beiden greift :only-child.
> Wenn mehrere senkrecht untereinander stehen, sind sie nicht mehr alleiniges Kind.
Was heißt senkrecht untereinander stehen?
vg ichbinich
--
Kleiner Tipp:
Tofu schmeckt am besten, wenn man es kurz vor dem Servieren durch ein saftiges Steak ersetzt...
Om nah hoo pez nyeetz, ichbinich!
Wenn mehrere senkrecht untereinander stehen, sind sie nicht mehr alleiniges Kind.
Was heißt senkrecht untereinander stehen?
In deinem Bild sind die Postings von mir um 12:59 und von Martin um 13:29 Geschwister.
Matthias

Hallo,
Wenn mehrere senkrecht untereinander stehen, sind sie nicht mehr alleiniges Kind.
Was heißt senkrecht untereinander stehen?In deinem Bild sind die Postings von mir um 12:59 und von Martin um 13:29 Geschwister.
So verstehe ich das auch. Allerdings greift bei beiden Postings meine :only-child Angabe (erkennbar daran, das bei beiden keine Pfeile vorhanden sind), was ja bedeutet, das sie nicht als Geschwister sondern Einzelkinder interpretiert werden und das irritiert mich.
vg ichbinich
Om nah hoo pez nyeetz, ichbinich!
only-child spricht tatsächlich nur bei only-child an.
Sollte man meinen, siehe Screenshot im Originalpost: 2 <li>-Elemente in einer <ul> und bei beiden greift :only-child.
Wahrscheinlich nicht: Der Selektor mit only-child ist genau so spezifisch, wie der mit last-child und überschreibt ihn deshalb nicht.
Matthias

@@Matthias Apsel:
nuqneH
mich stört, das bei mehreren Antworten zu einem Beitrag der Pfeil bei der obersten Antwort fehlt.
Der fehlt nicht, der ist überflüssig.
Doch, der fehlt.
Bei
foo
bar
mag er überflüssig sein, bei
foo
│ bar
├─baz
└─quz
fehlt er bei „bar“.
Es ist nicht einzusehen, warum gleichartige Geschwister unterschiedlich dargestellt werden sollen.
Qapla'
Om nah hoo pez nyeetz, Gunnar Bittersmann!
foo
│ bar
├─baz
└─quzfehlt er bei „bar“.
In der JS-Variante ist sogar der überflüssige Pfeil bei „baz“ weg.
foo
│ bar
│ baz
└─quz
Die Linie schließt die Antworpostings derselben Ebene ein.
foo
│ bar
├─baz
│ baza
│ ....
└─quz
Da gehört er dann wieder hin.
Matthias

Hallo,
In der JS-Variante ist sogar der überflüssige Pfeil bei „baz“ weg.
foo
│ bar
│ baz
└─quz
mMn. ist entweder
foo
├─bar
├─baz
└─quz
oder
foo
│ bar
│ baz
│ quz
richtig, aber nicht ein Mix aus den beiden.
vg ichbinich
Om nah hoo pez nyeetz, ichbinich!
foo
│ bar
│ baz
│ quz
Die Idee find ich auch nicht schlecht.
Ich hatte für meine JS-Ansicht falsch gemalt:
foo
└─bar
baz
quz
So siehts aus,
Matthias

Tach!
mich stört, das bei mehreren Antworten zu einem Beitrag der Pfeil bei der obersten Antwort fehlt.
Sag ich ja, aber der Chef hat gesagt, dass man die bei den unmittelbaren Postings nicht braucht. Damit hat er nicht ganz unrecht, aber uneinheitlich sieht's trotzdem aus. Jedenfalls lautet der Selektor dafür: li:first-child > .posting
dedlfix.
Hallo,
Tach!
mich stört, das bei mehreren Antworten zu einem Beitrag der Pfeil bei der obersten Antwort fehlt.
Sag ich ja, aber der Chef hat gesagt, dass man die bei den unmittelbaren Postings nicht braucht. Damit hat er nicht ganz unrecht, aber uneinheitlich sieht's trotzdem aus.
Genau, und nicht nur uneinheitlich sondern auch unübersichtlich und deshalb möchte ich ihn reinhaben.
Jedenfalls lautet der Selektor dafür: li:first-child > .posting
Nein, dann hat jedes erste <li> den Pfeil, ich möchte ihn aber nur haben, wenn mehrere Antworten vorhanden sind, deshalb die 2. Regel - nur warum greift hier :only-child auch bei 2 oder mehr <li>?
vg ichbinich
Tach!
Jedenfalls lautet der Selektor dafür: li:first-child > .posting
Nein, dann hat jedes erste <li> den Pfeil, ich möchte ihn aber nur haben, wenn mehrere Antworten vorhanden sind, deshalb die 2. Regel - nur warum greift hier :only-child auch bei 2 oder mehr <li>?
Mein Firebug hat mich bei meiner Frames-Ansicht in die Irre geführt. Du brauchst noch, wie Matthias anführte, #root ul ul davor. Man muss auf alle Fälle
beachten, dass es Unterschiede zwischen dem Thread-Baum in der Hauptansicht und dem in der Einzel-Posting-Thread-Ansicht gibt.
dedlfix.
Hallo,
Du brauchst noch, wie Matthias anführte, #root ul ul davor.
Man muss auf alle Fälle
beachten, dass es Unterschiede zwischen dem Thread-Baum in der Hauptansicht und dem in der Einzel-Posting-Thread-Ansicht gibt.
Die Ansicht ist bei meinen Styleangaben gleich.
Die Anzeige der Pfeile funktioniert ja bereits wie gewünscht, nur möchte ich die Pfeile nicht haben, wenn es nur eine Antwort gibt, erst ab 2 Antworten und da liegt das Problem, das :only-child nicht immer nur _einzeln_ stehende <li> trifft.
vg ichbinich
Tach!
mich stört, das bei mehreren Antworten zu einem Beitrag der Pfeil bei der obersten Antwort fehlt.
Zusätzlich willst du jedoch, dass bei nur einer Antwort keine Pfeile auftauchen. <- Das war nur indirekt erkennbar.
#root ul ul li:only-child .posting { background: none; }
Aus irgendeinem Grund greift einige Ebenen tiefer :only-child, obwohl definitiv mehrere <li>-Elemente vorhanden sind (mit Firebug untersucht, die 2. Regel überschreibt meine erste). Kann mir jemand erklären wieso?
Das li:only-child greift bei irgendeinem li weiter oben in der Kette. Du willst es nur dann greifen lassen, wenn das .posting unmittelbar folgt. Dazu fehlt ein > zwischen beiden Selektoren.
dedlfix.
Hallo,
mich stört, das bei mehreren Antworten zu einem Beitrag der Pfeil bei der obersten Antwort fehlt.
Zusätzlich willst du jedoch, dass bei nur einer Antwort keine Pfeile auftauchen. <- Das war nur indirekt erkennbar.
das stimmt, leider!
Das li:only-child greift bei irgendeinem li weiter oben in der Kette. Du willst es nur dann greifen lassen, wenn das .posting unmittelbar folgt. Dazu fehlt ein > zwischen beiden Selektoren.
Danke! Brett vor'm Kopf entfernt...
vg ichbinich
Tach!
mich stört, das bei mehreren Antworten zu einem Beitrag der Pfeil bei der obersten Antwort fehlt.
Zusätzlich willst du jedoch, dass bei nur einer Antwort keine Pfeile auftauchen.
Ich denke, wir überstimmen hier einfach mal den Chef und machen das so wie (nicht nur) du das siehst. Die fehlenden Pfeile bei den ersten Geschwistern finde ich ebenfalls etwas irritierend, zu viele Pfeile bei einer Kette einfacher Antworten aber auch. Für den letzteren Punkt hatte ich jedoch nicht über eine Lösung nachgedacht.
Jedenfalls kannst du nun diese beiden Regeln wieder aus deinem User-CSS rausnehmen.
dedlfix.
Hi,
Das li:only-child greift bei irgendeinem li weiter oben in der Kette. Du willst es nur dann greifen lassen, wenn das .posting unmittelbar folgt. Dazu fehlt ein > zwischen beiden Selektoren.
wobei .posting nicht immer ein Kind vom li ist - ggf. ist es auch ein Enkel, mit Vater <span class="scoring-color"> - siehe Benutzereinstellungen, Scoring-Filter.
(was auch die Ursache ist, daß bei mir auch die Root-Postings mit Pfeil versorgt sind (der die Kategorie überlagert). Siehe auch die Diskussion dazu im Wiki)
cu,
Andreas
Om nah hoo pez nyeetz, ichbinich!
Ich versuche heute abend eine Variante ins Wiki zu stellen, die auch die ersten Pfeile setzt, nur bei alleinstehenden nicht. Wobei das u.U. mit CSS allein nicht zu lösen geht.
#1#, bar soll Pfeil haben
foo
bar
####
####
####
#2#, bar soll keinen Pfeil haben
foo
bar
###
###
#3#, bar soll keinen Pfeil haben?
foo
bar
###
###
###
nur bei #2# ist "bar" einziges Kind.
Matthias

Om nah hoo pez nyeetz, Matthias Apsel!
Versprachlichung der JS-Lösung.
Ein Posting erhält einen Pfeil, wenn es weiter links als das drüberstehende steht.
Matthias
